How Can We Help?
Publish on Shopify store Homepage
You’ll need to use the inline embed mode to display the quiz as a section on your Homepage.
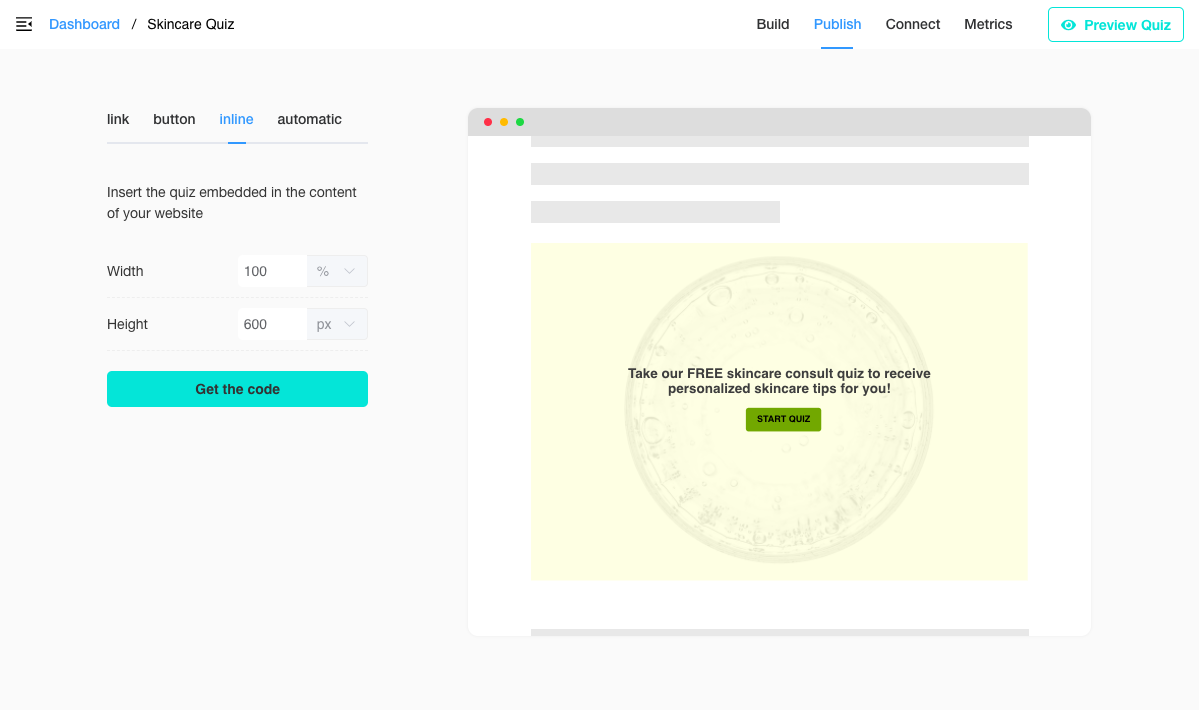
Click on the “Publish” link on the top-right corner of the quiz builder and select the “inline” mode.

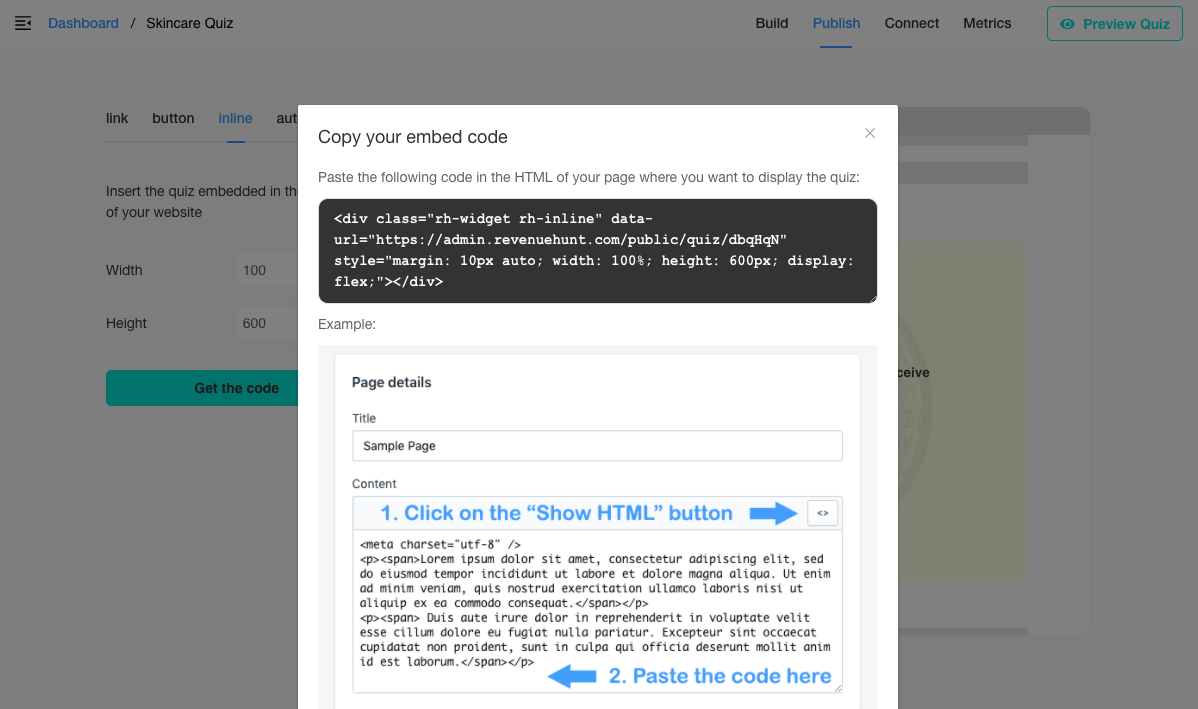
Copy the HTML code in the black box.

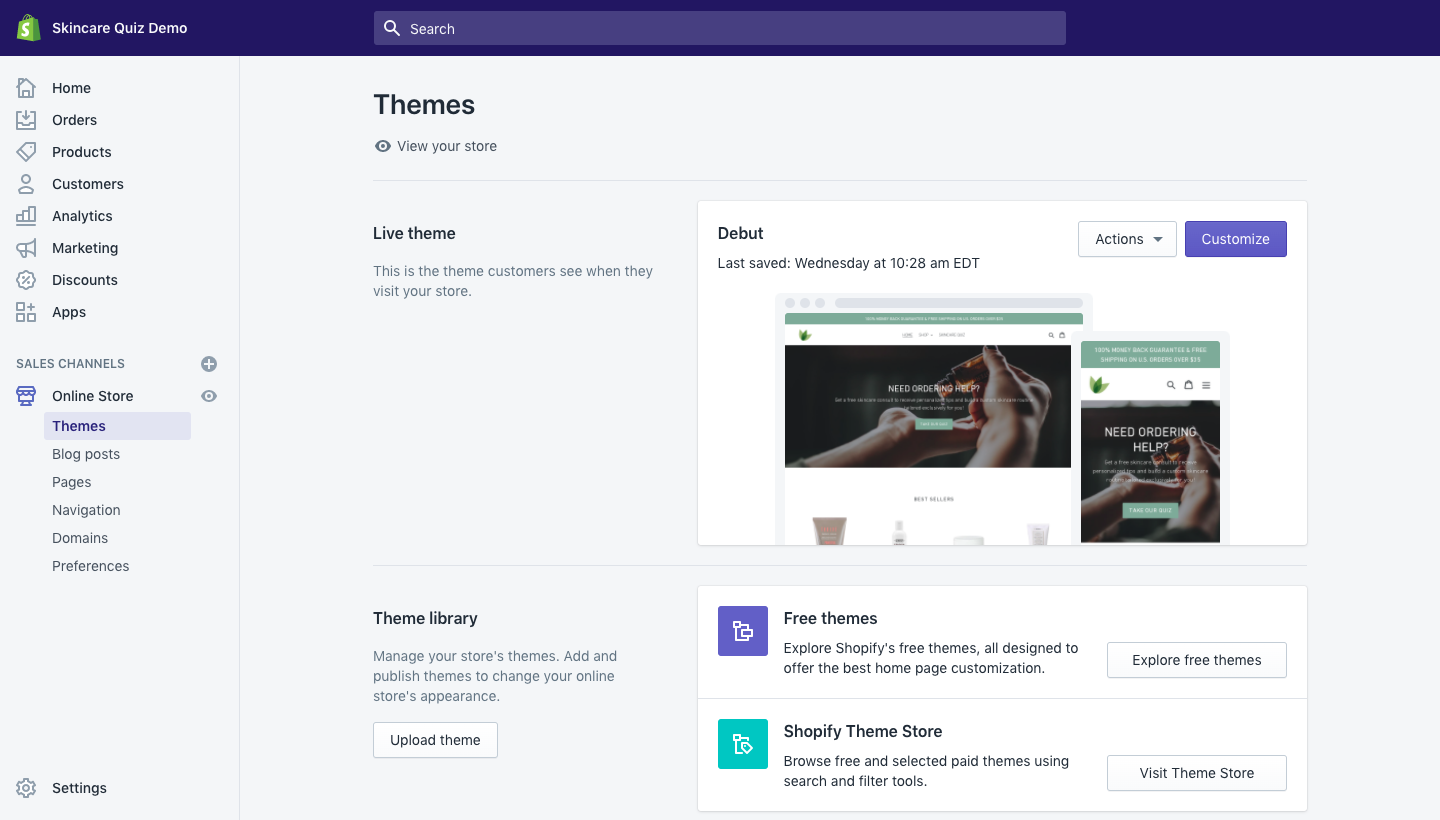
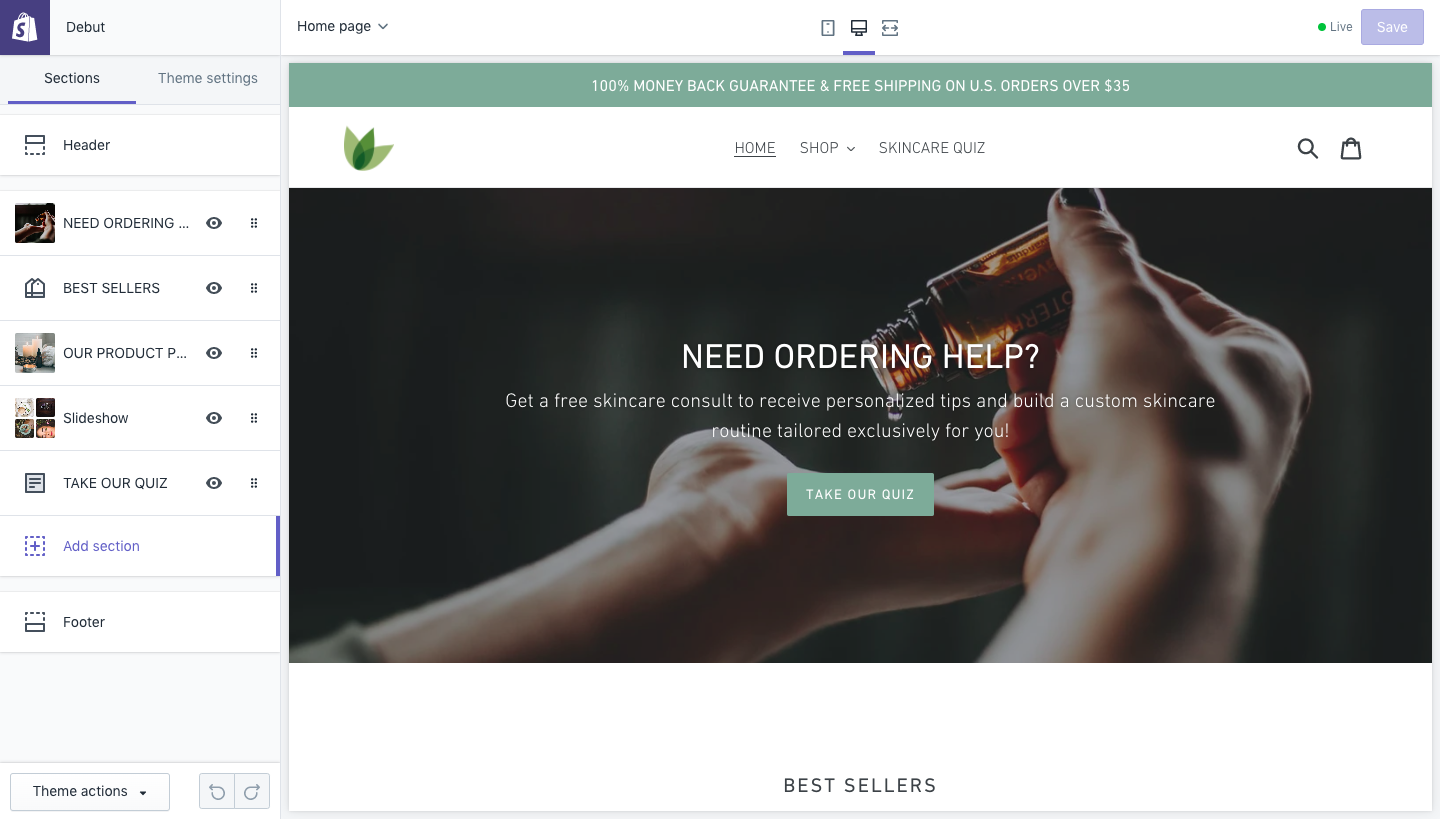
In your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

Click on the “Add section” button:

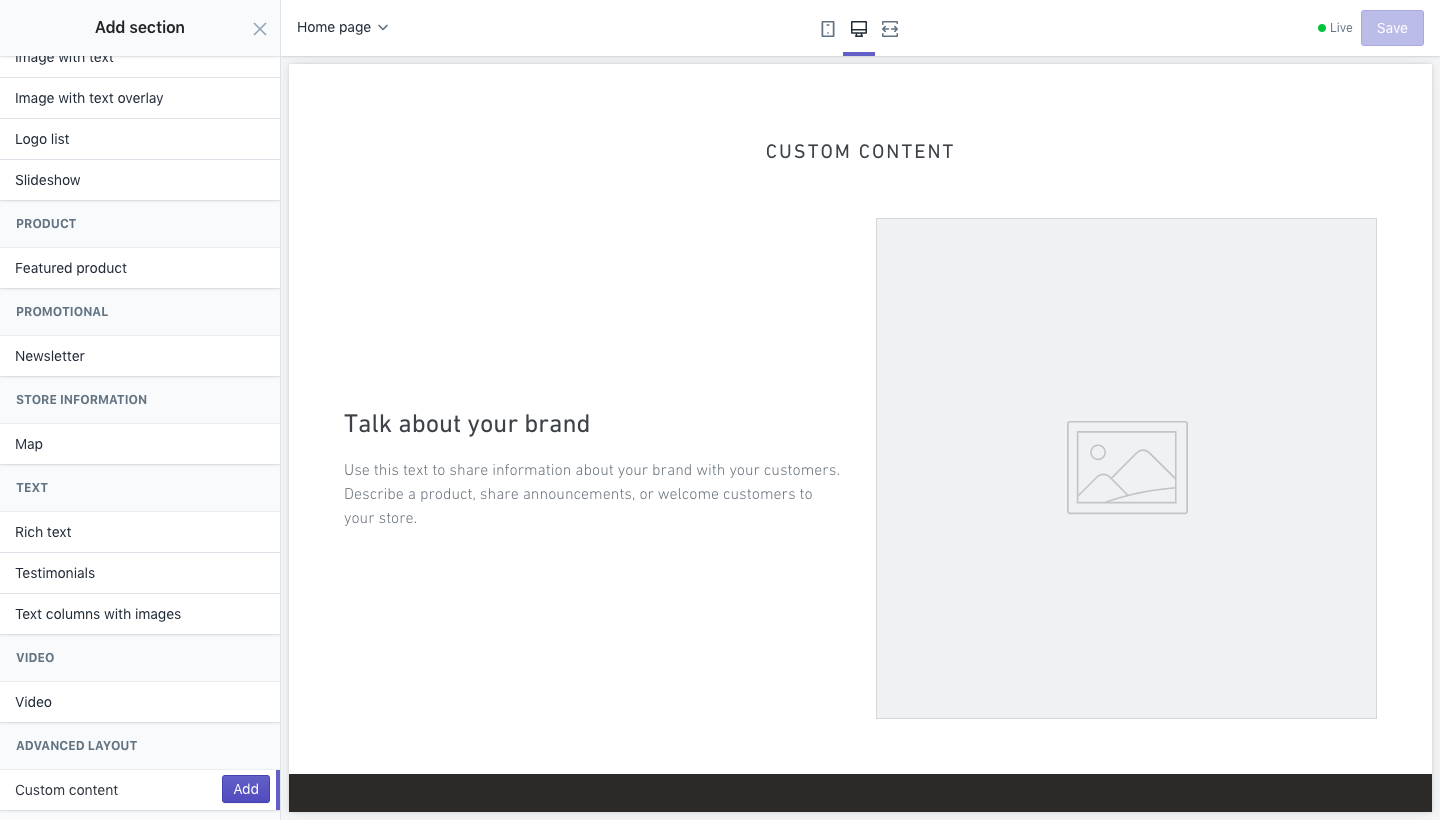
Then scroll down to click on the “Advanced Layout > Custom content” option:

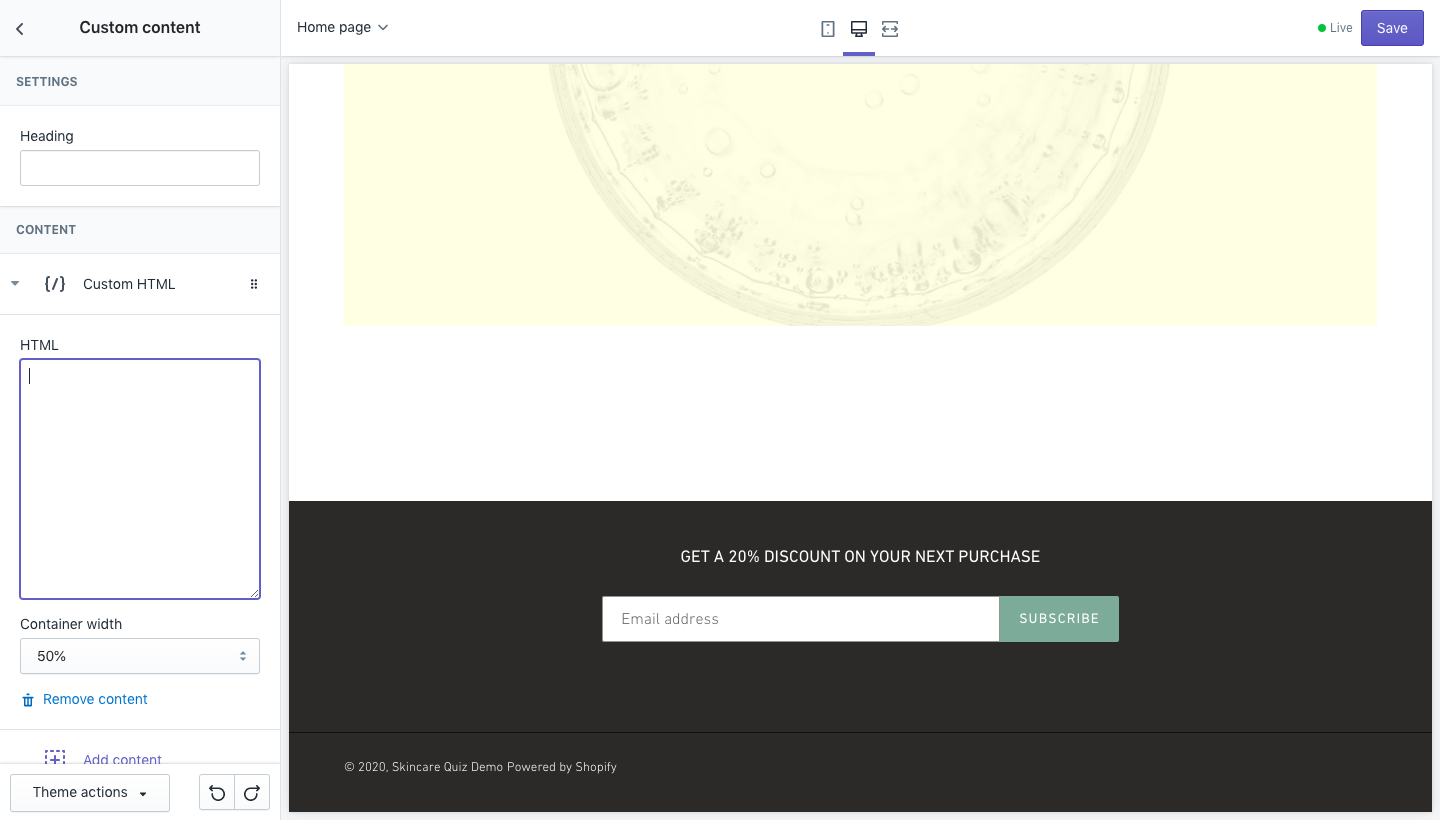
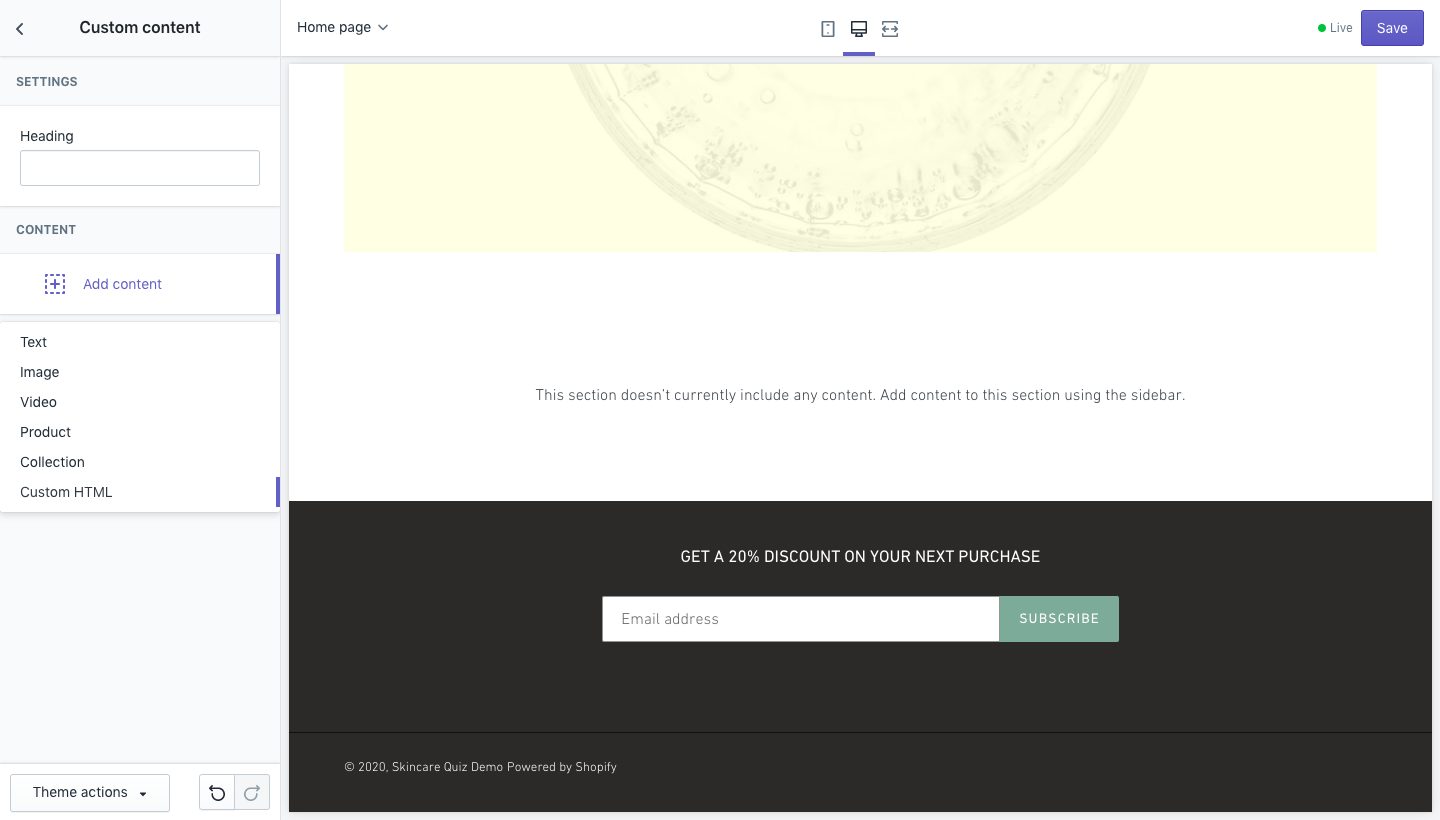
Remove all the default content sections and add a “Custom HTML” section:

Now paste the code you copied from our app in the “HTML” input and click on “Save”.