How Can We Help?
Publish the quiz on your store
Once you’ve finished building your quiz, linking your product collections to each response and customizing the quiz’s design to match your store’s look & feel, you’ll be ready to go live.
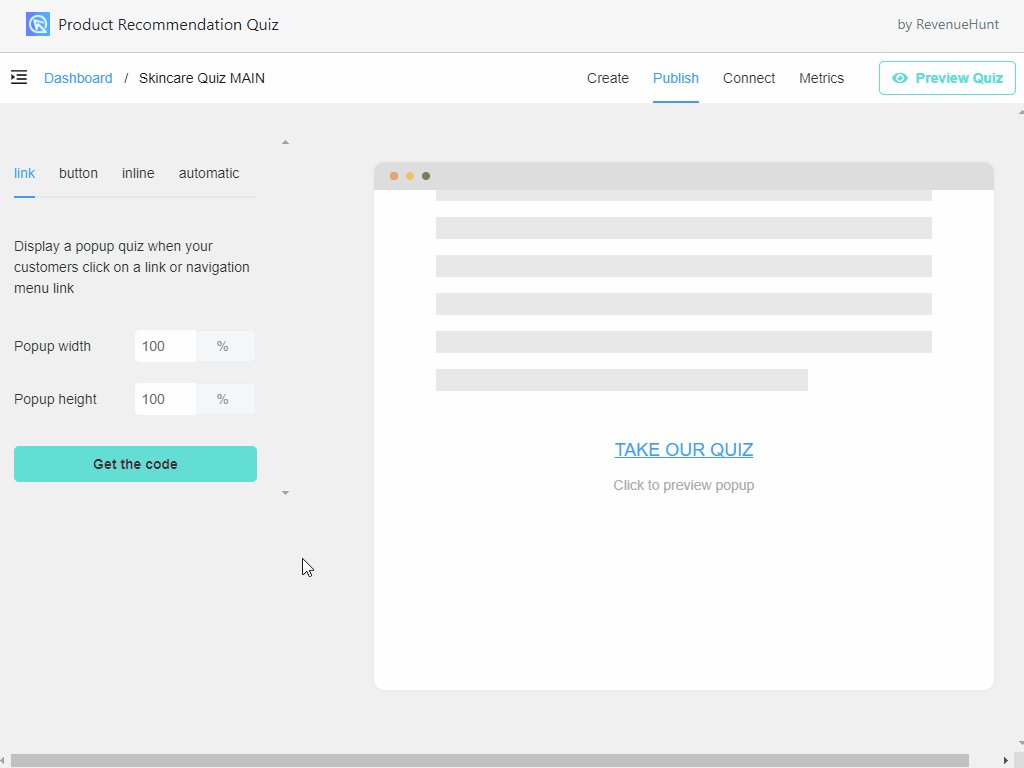
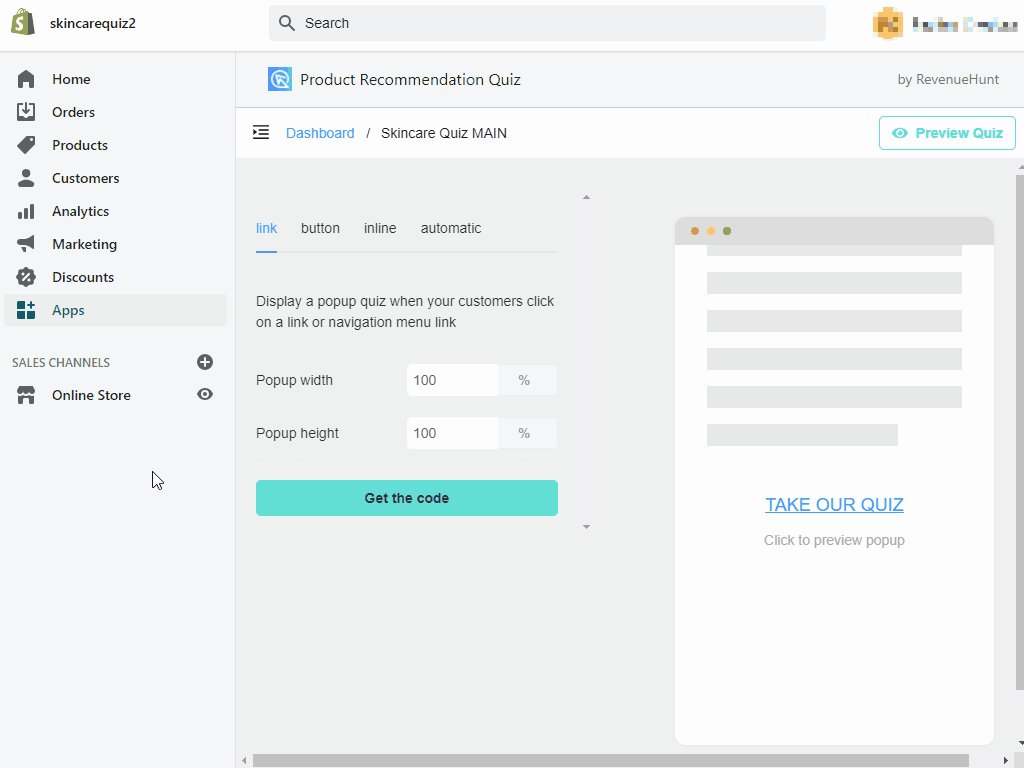
Click on the “Publish” link on the top-right corner of the quiz builder. This should open a view where you can choose among our different display options and preview how the quiz will be embedded on your website:

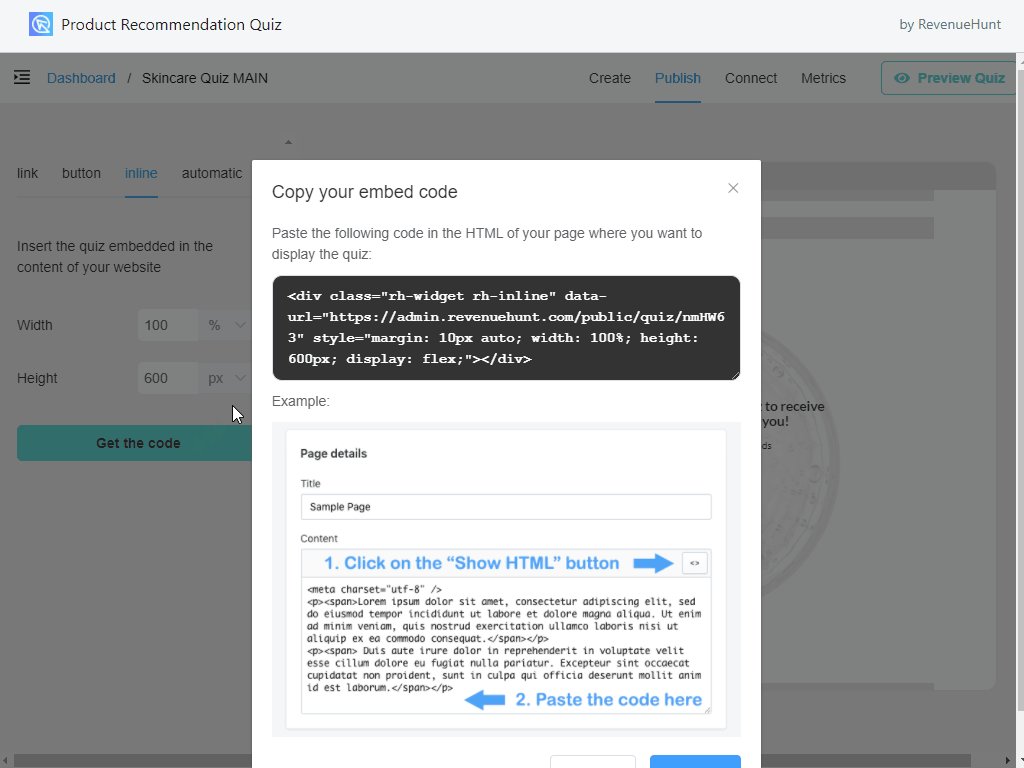
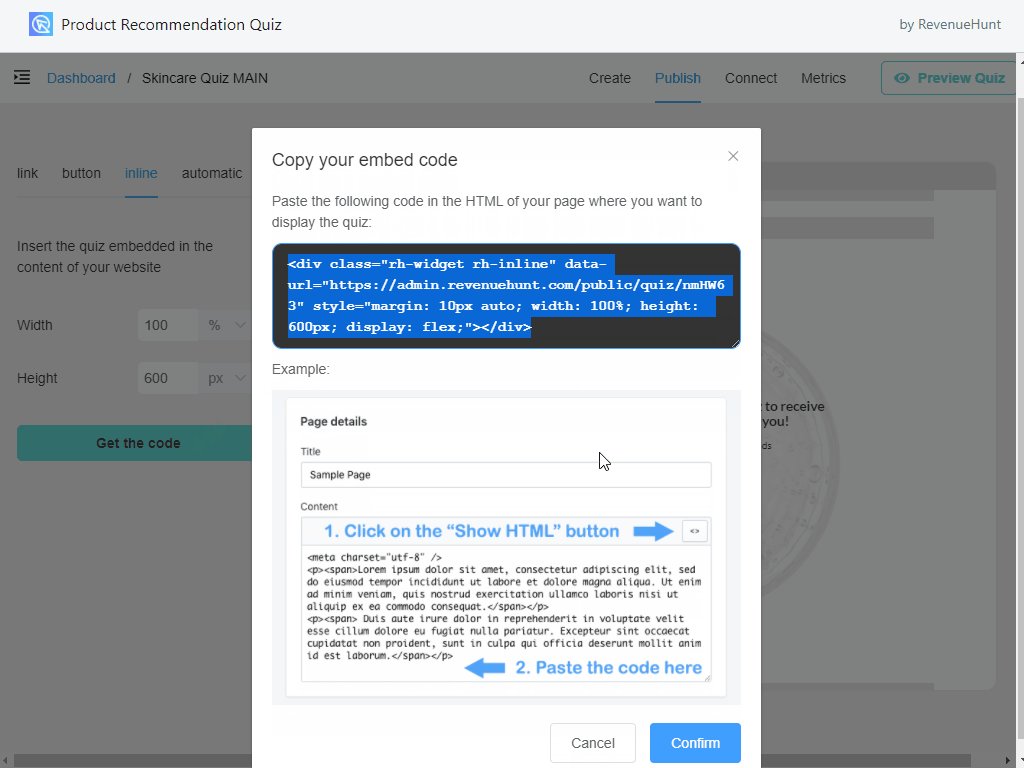
Select the best option for you, click on “get the code”, copy the code and follow the instructions to insert it in your store.

There are multiple ways your quiz can be added to your store:
Link Popup
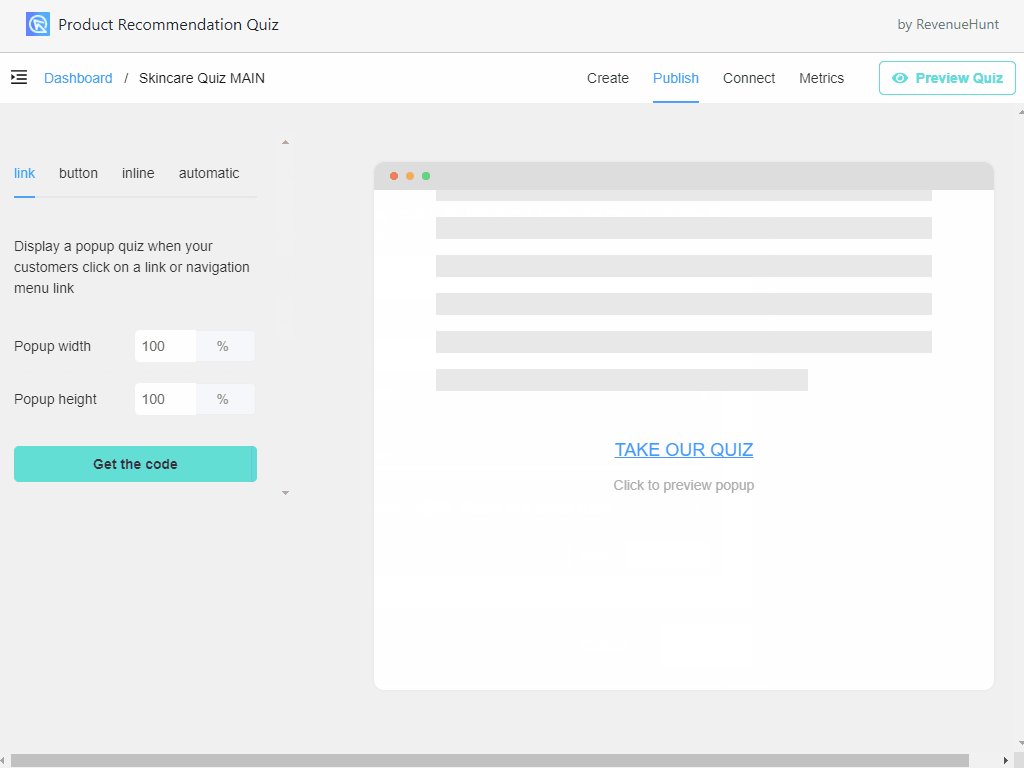
The quiz will be displayed as a popup when your customer clicks on a navigation menu link or a link on any page or blog post.
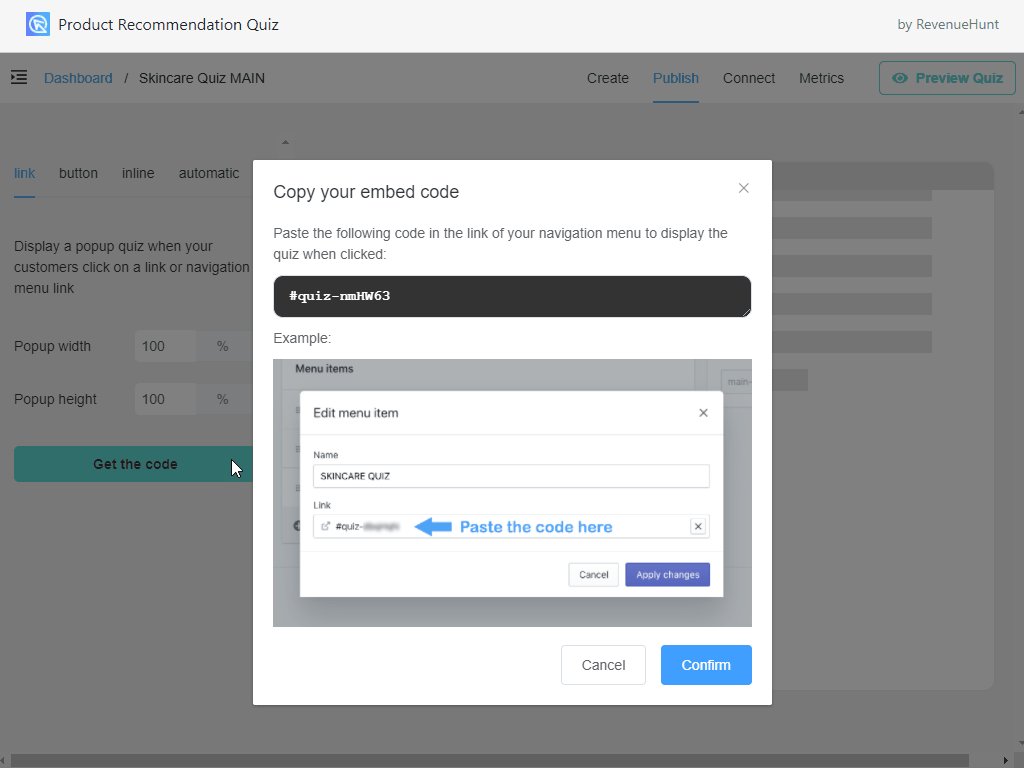
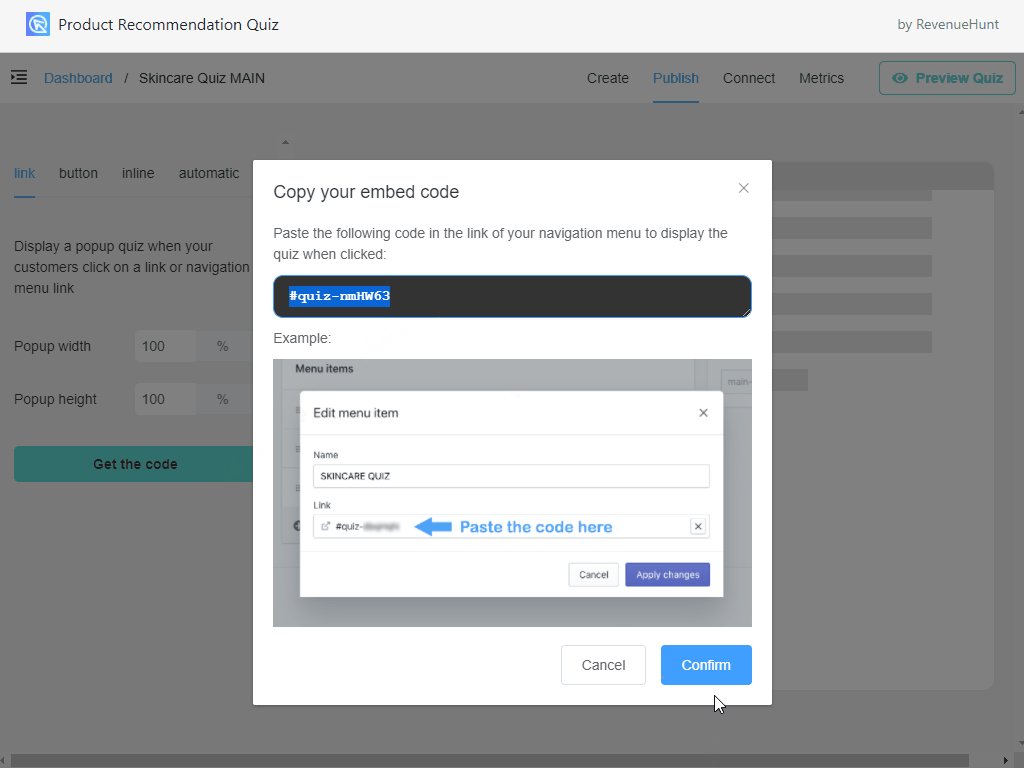
First, copy the code from the app.

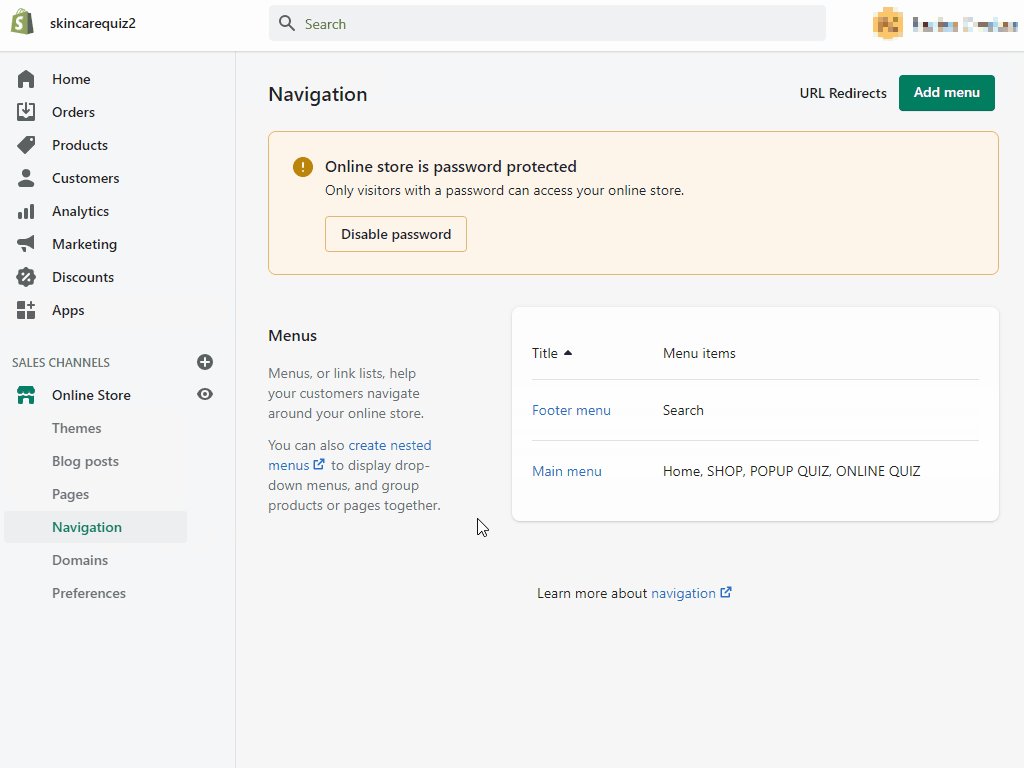
Then, in your store, navigate to Online Store > Navigation and open the menu where you want to link the quiz from:


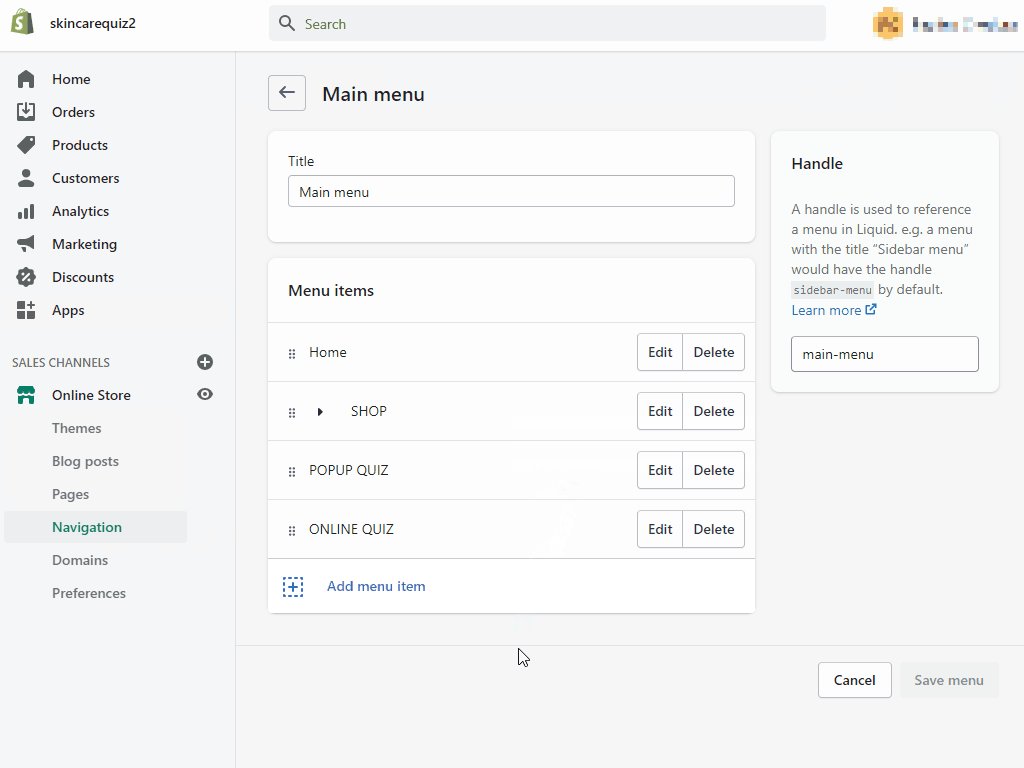
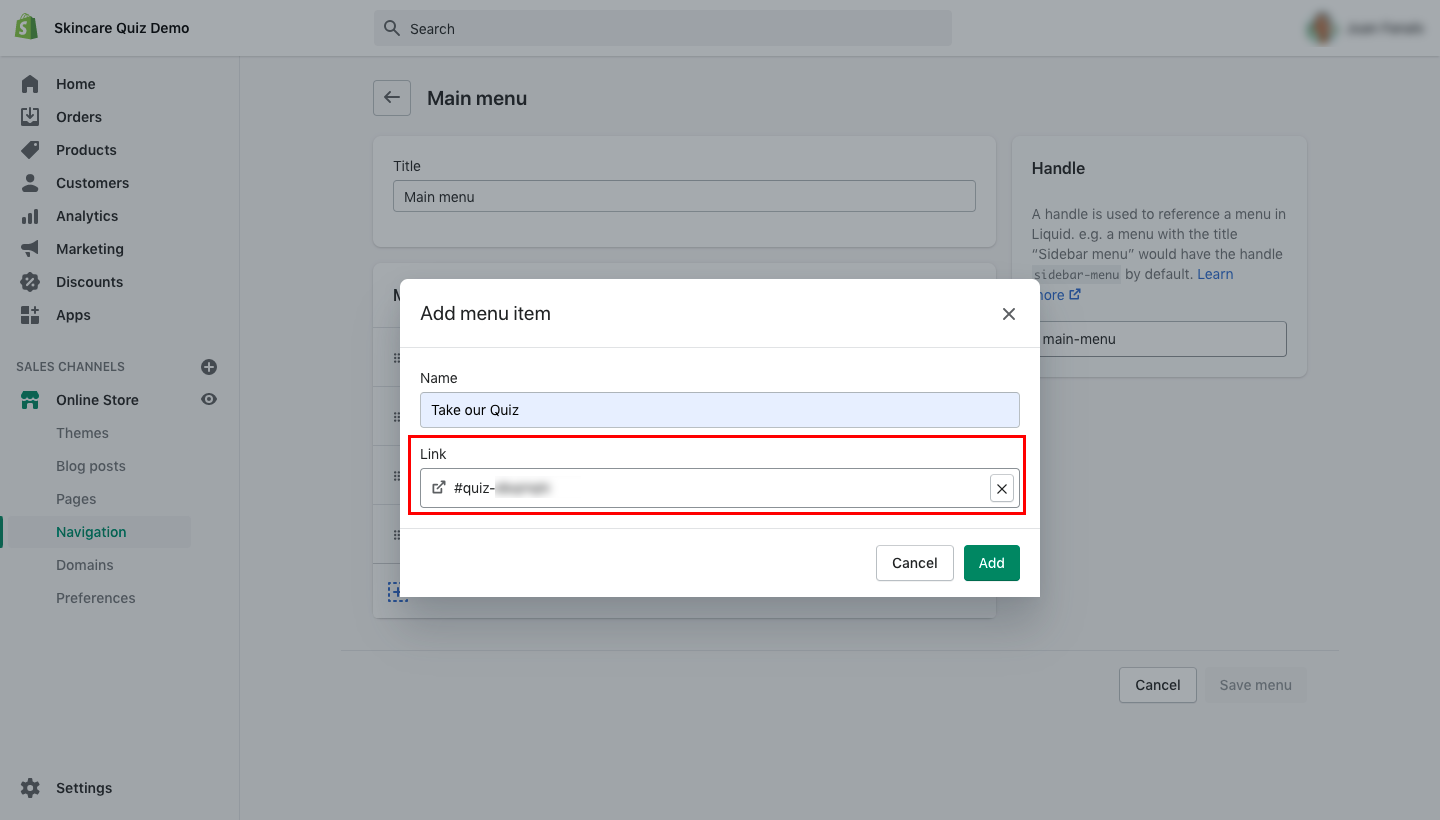
Then click on the “add menu item” button:

Add the link text (eg: “Take our Quiz”) and paste the code below:

Don’t forget to click on the “Save” button so the changes are reflected in your store.

Button Popup
Similar to the “Link Popup”, the quiz will be displayed as a popup when someone clicks on the button. The way to insert the button in a page is similar to the “Embedded Inline” mode, explained next.
Embedded Inline
The quiz will be displayed inline inside the content of any page or blog post. This is the ideal display mode if you want to create a dedicated landing page for your quiz in order to drive traffic via paid ads to it.
First, copy the code from the app. Then, in your store, navigate to Online Store > Pages and open the page where you want to insert the quiz:

Click on the “Show HTML” button and paste the code in the code editor:

Automatic Popup
The quiz will be displayed as a popup when someone spends more than X seconds on that page. If you want the popup to appear on ALL pages in your store, you’ll have to add the code to your theme’s source code.
Warning: the following actions might break your store's theme, so make sure that if you don't know for sure what you're doing, hire a developer to do this for you.
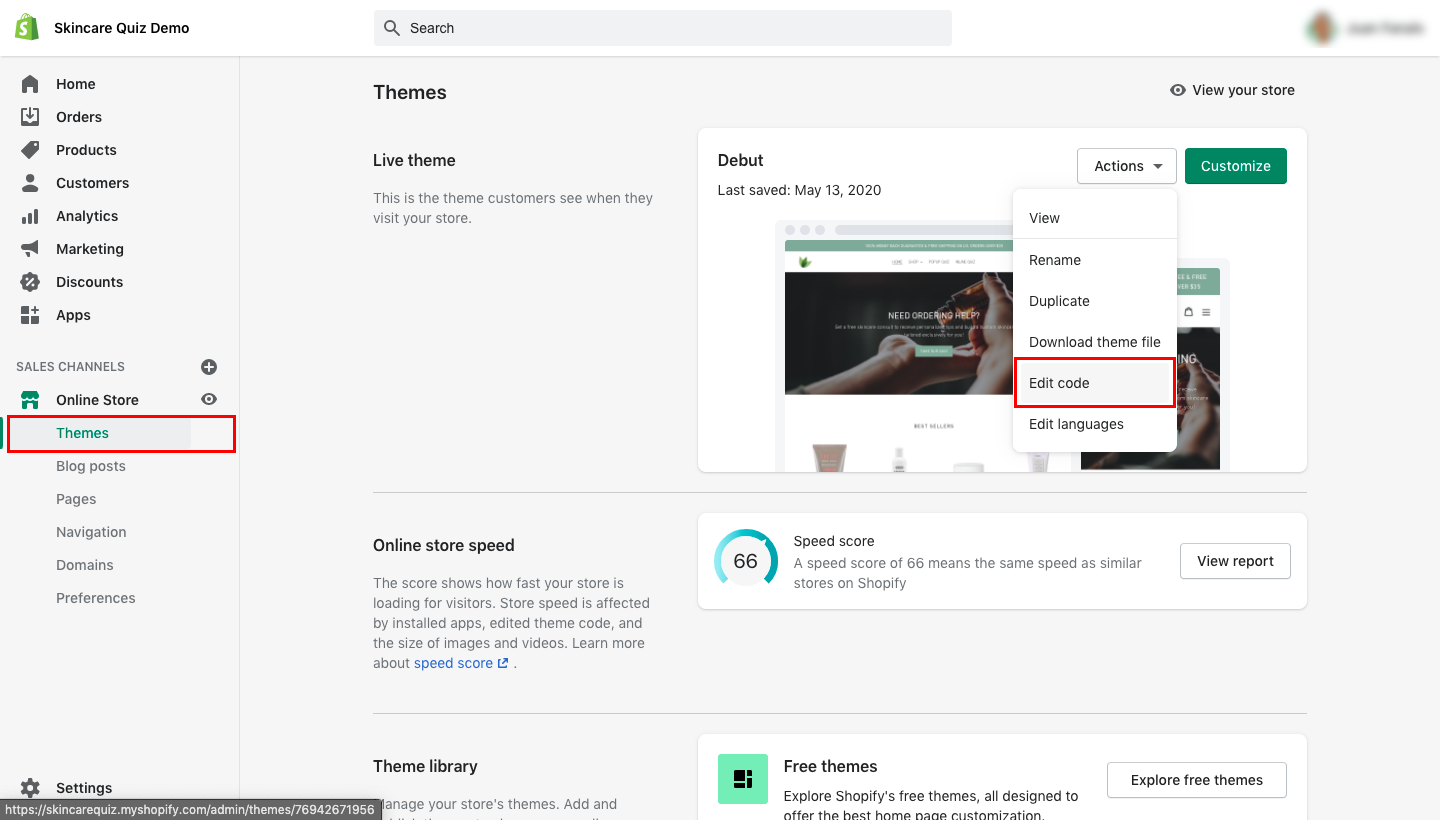
First, copy the code from the app. Then, in Shopify, navigate to Online Store > Themes and then clicking on Actions > Edit Code. This will open the theme’s source code editor:

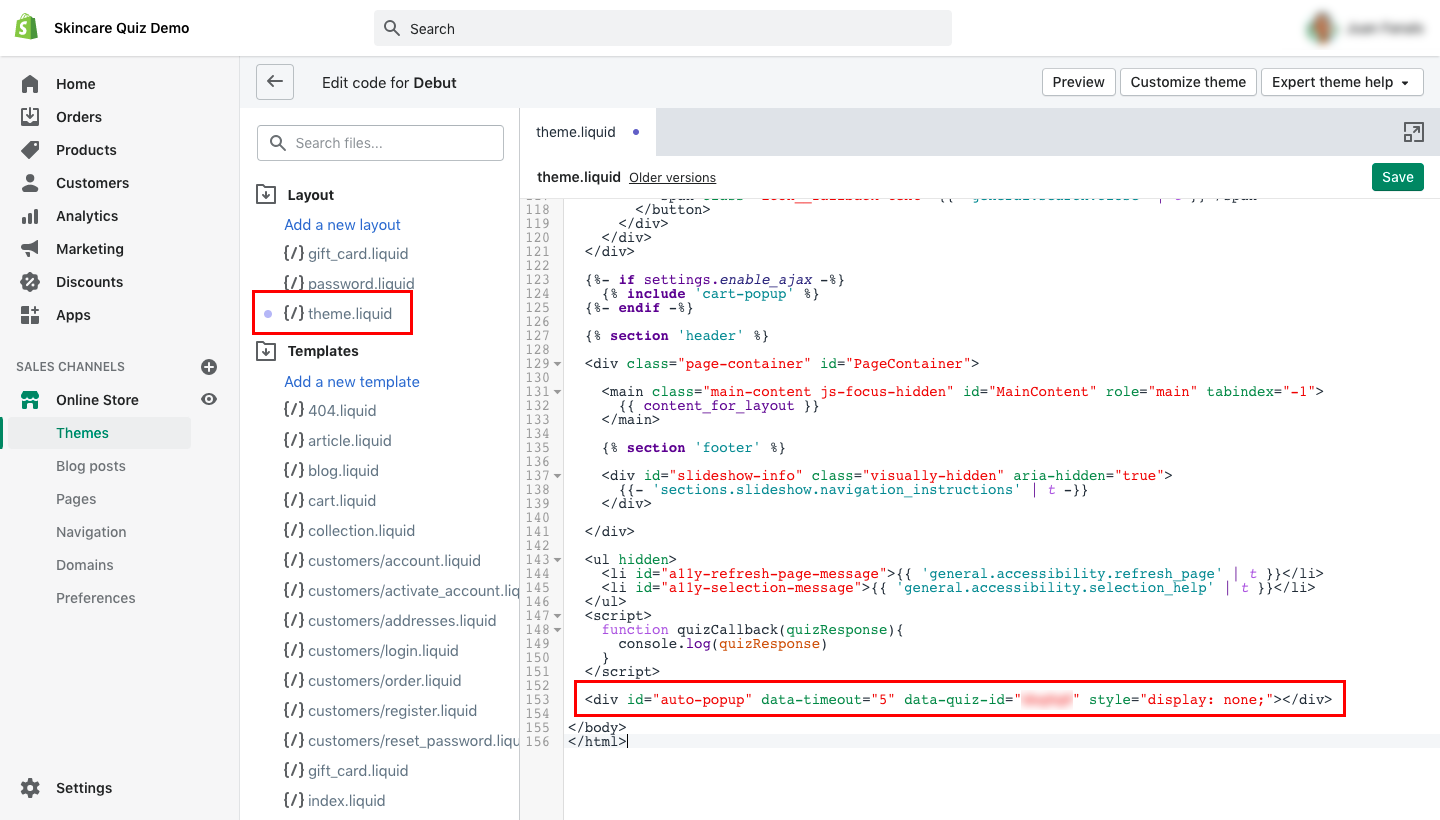
Each theme is different so the files and source code will vary from theme to theme. You’ll have to find the </body> closing tag and paste the code right before it. This can usually be found in the theme.liquid file or the footer.liquid file. After pasting the code, click on the “Save” button:

Home Page Quiz
If you want to insert the quiz in your Home Page, check out this article.