How Can We Help?
Headless Commerce Quiz
Product Recommendation Quiz supports Headless Commerce integration with third-party partner websites.
Your partner website or blog will handle traffic acquisition, Product Recommendation Quiz will close the sale and your store will take care of the checkout process.
To integrate the headless eCommerce solution, you’ll have to:
- Copy and paste the quiz code snippet on your partner website or blog. More info on how to do it here.
- Add the following embed.js script before the </head> close tag in the header of the partner site’s theme. Make sure to replace the
your-store-url.myshopify.comfor your store’s URL.
<script src="https://admin.revenuehunt.com/embed.js?shop=your-store-url.myshopify.com" async></script>With the headless integration, products can’t be added to the cart directly because the quiz is on another site. However, there’a a workaround changing the Results Page checkout settings in our app.
To do this, you have 2 alternatives:
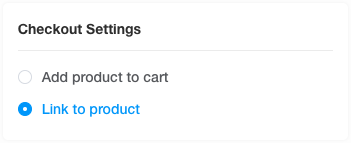
- Change the Checkout Settings from “add to cart” to “link to product”

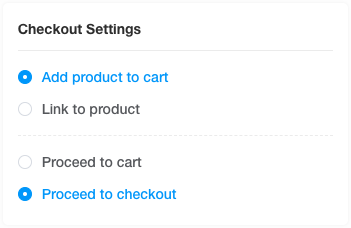
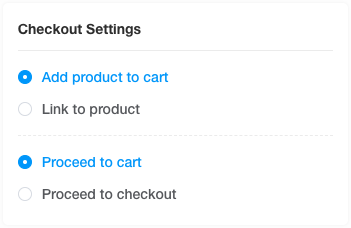
- Change the Checkout Settings from “proceed to cart” to “proceed to checkout” (only for Shopify stores)

If you’re running other quizzes on the store, we recommend creating separate quizzes for the headless integration and for the store, each one with different checkout settings.
For example, you might want to activate the Add to Cart > Proceed to Cart functionality on your store and deactivate it in the headless integration:

More info on how to change the Results Page settings here.