How Can We Help?
How to create Dynamic Results Pages
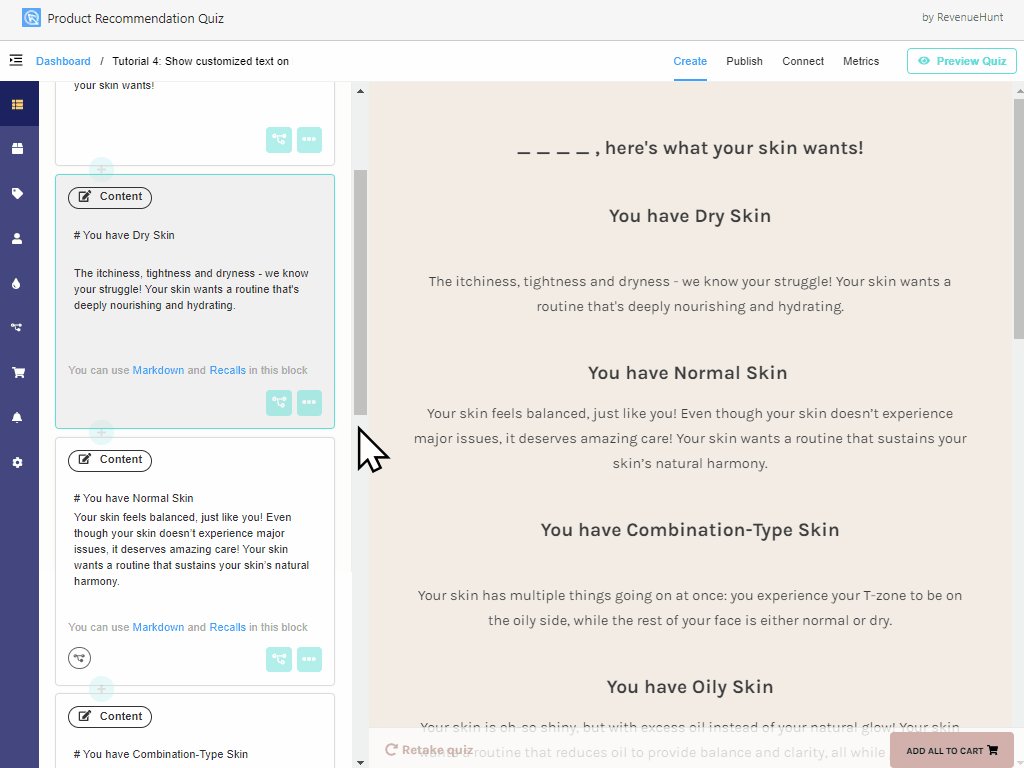
With Dynamic Results Pages you can customize your results page content based on your customers’ responses.
You make your results page dynamic by creating content blocks and applying conditional logic to those blocks in order to show or hide them.
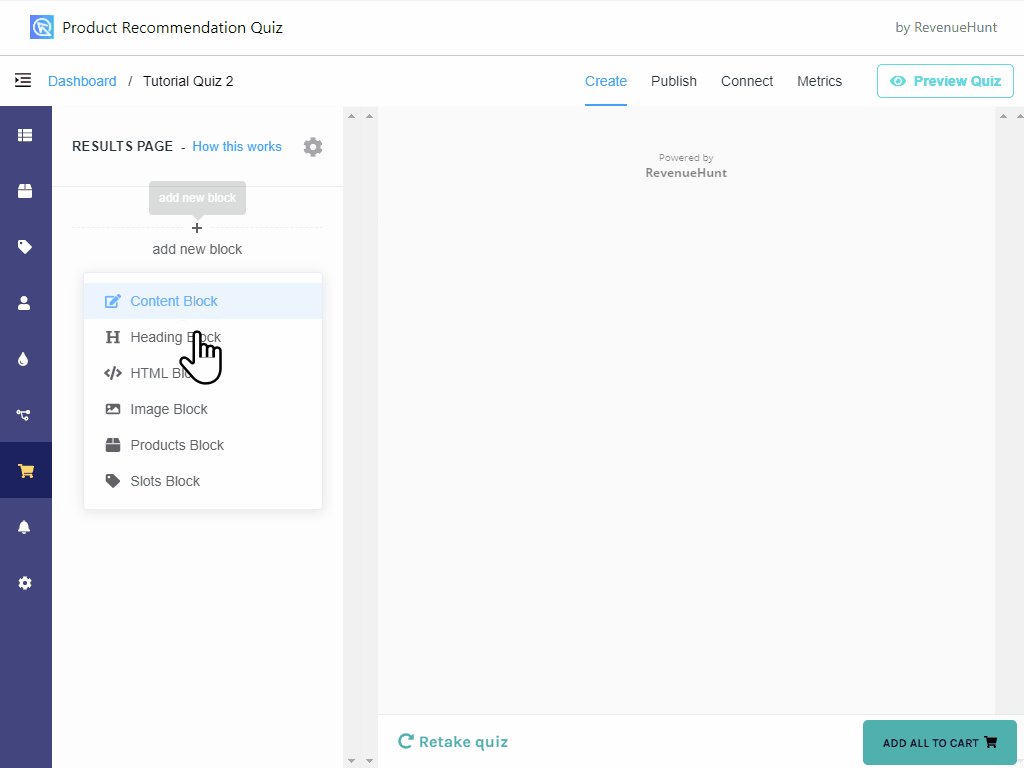
Types of blocks
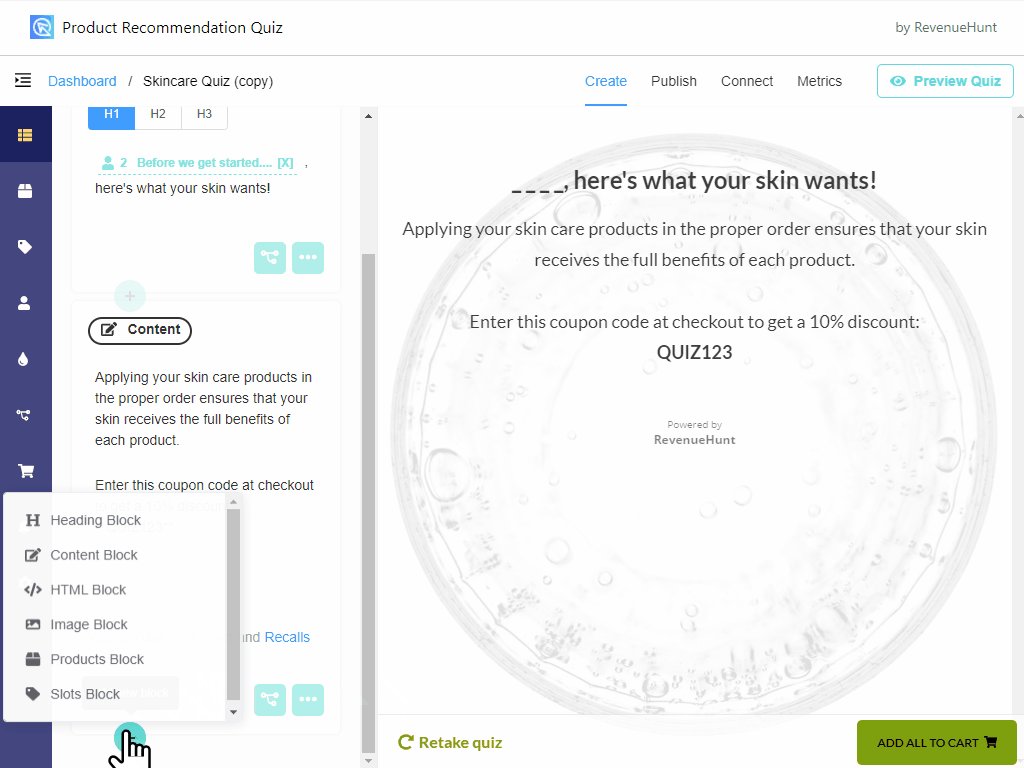
Blocks are individual elements that include content. You can create the following blocks:
HEADING BLOCK
This block lets you add a title or heading in your results page.

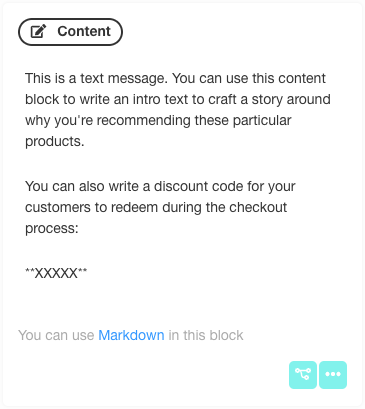
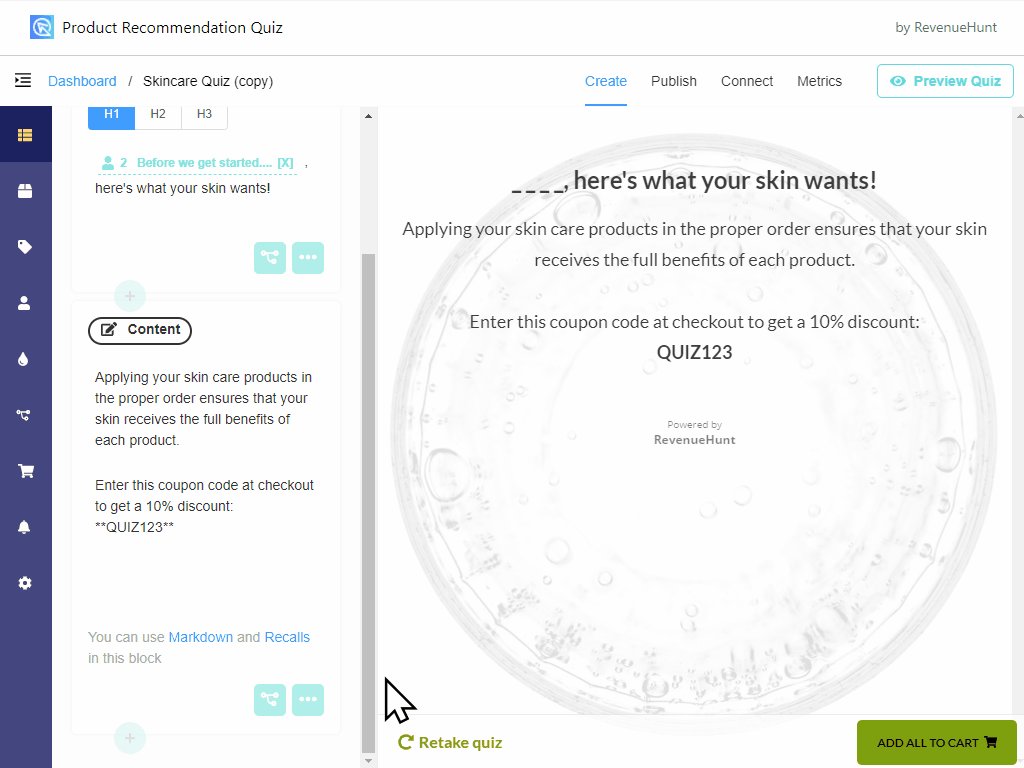
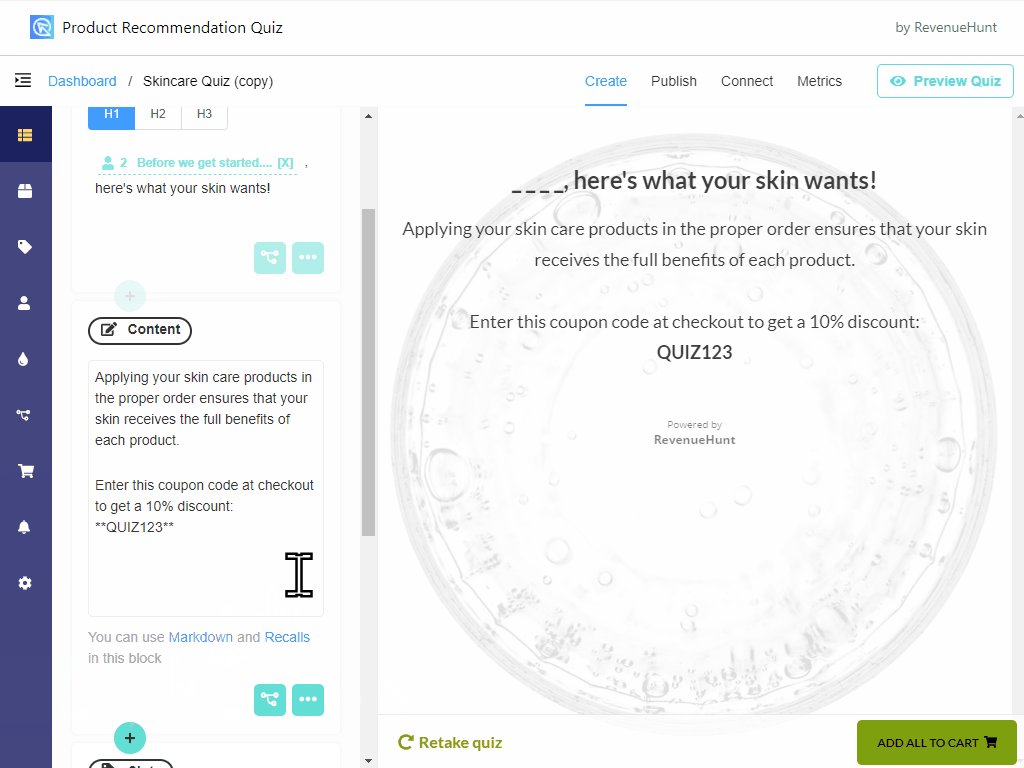
CONTENT BLOCK
Content blocks can be used to add plain or formatted text. They’re useful to write an explanation about why the following products are the perfect match for your customer.

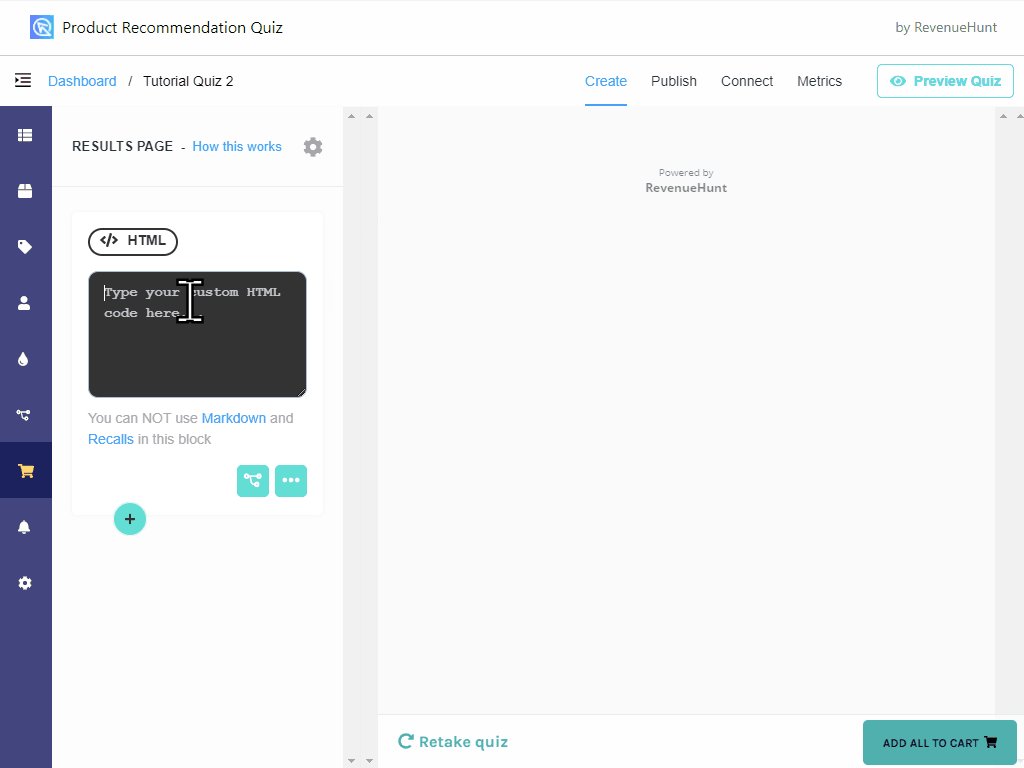
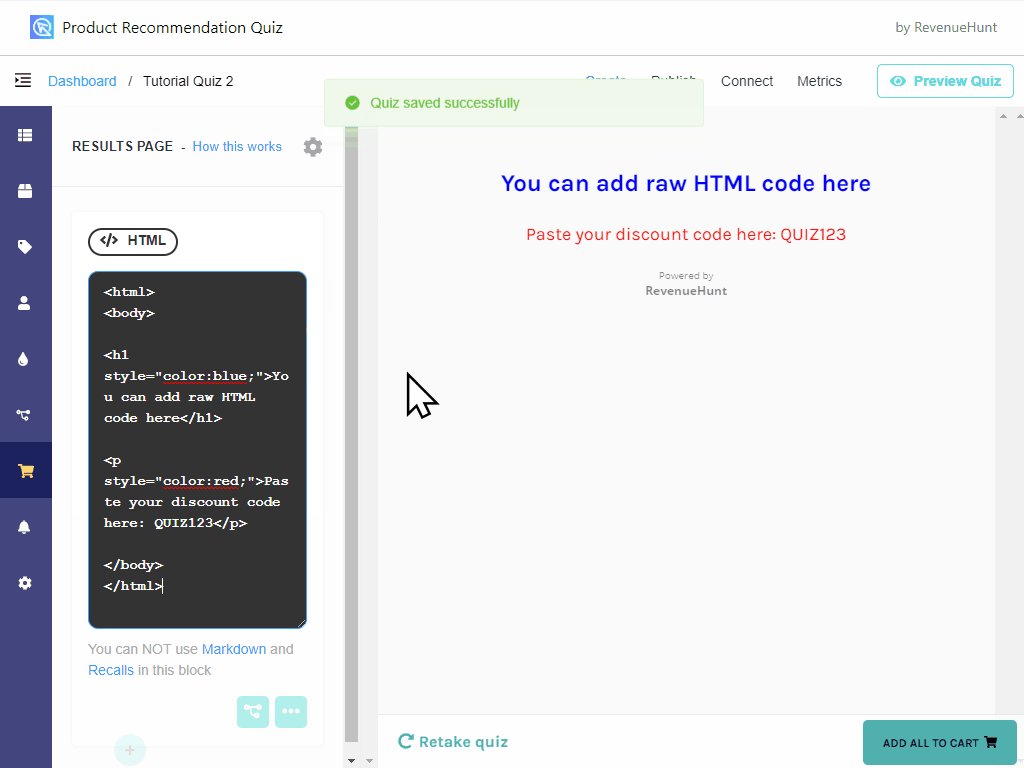
HTML BLOCK
If you need to further customize your results page, this block type can be used to add raw HTML code. You can also add <style> tags with CSS code.

IMAGE BLOCK
With this block you can add an image to your results page.

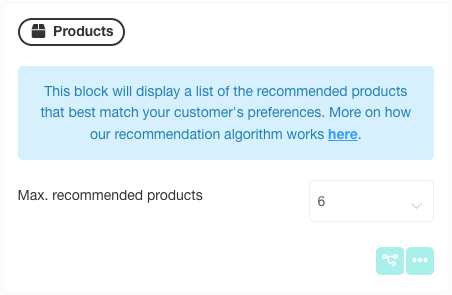
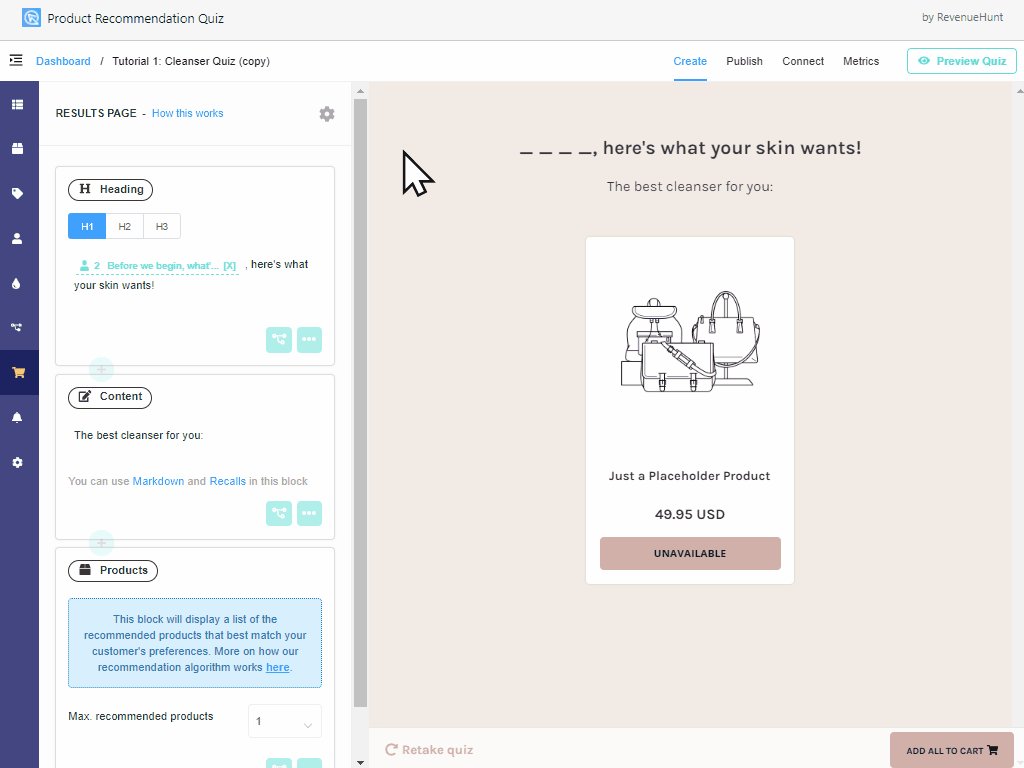
PRODUCTS LIST BLOCK
This block will show a list of the best matching products (read more about how our recommendation algorithm works). You can set the maximum number of products to be recommended (from 1 to 15):

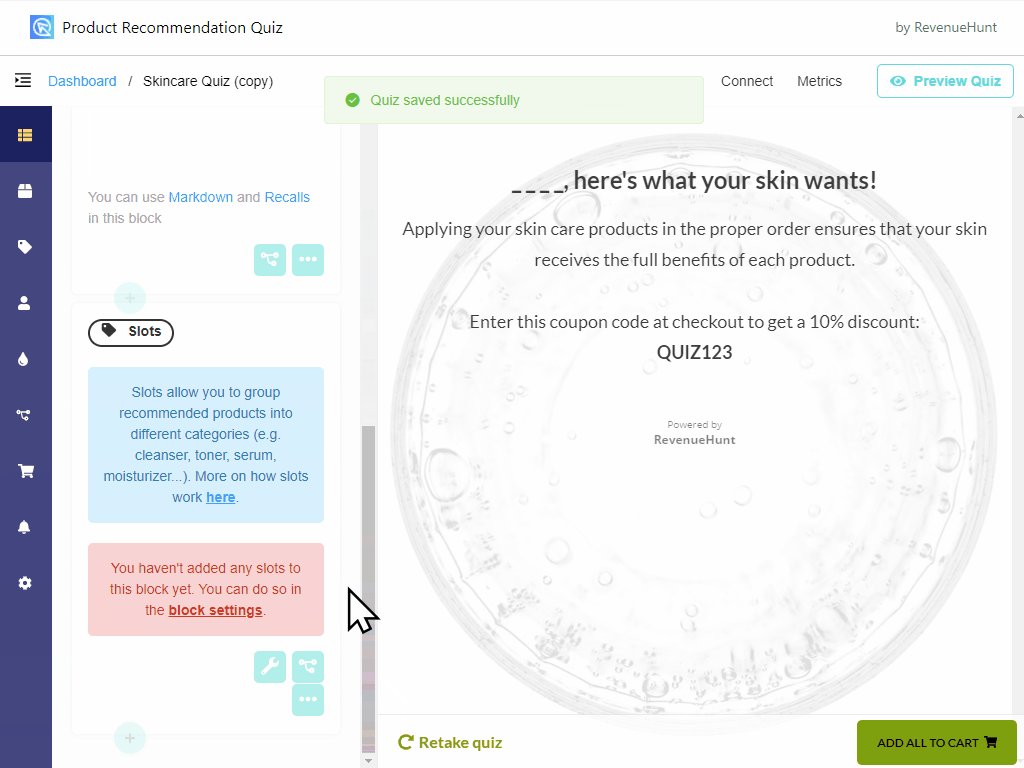
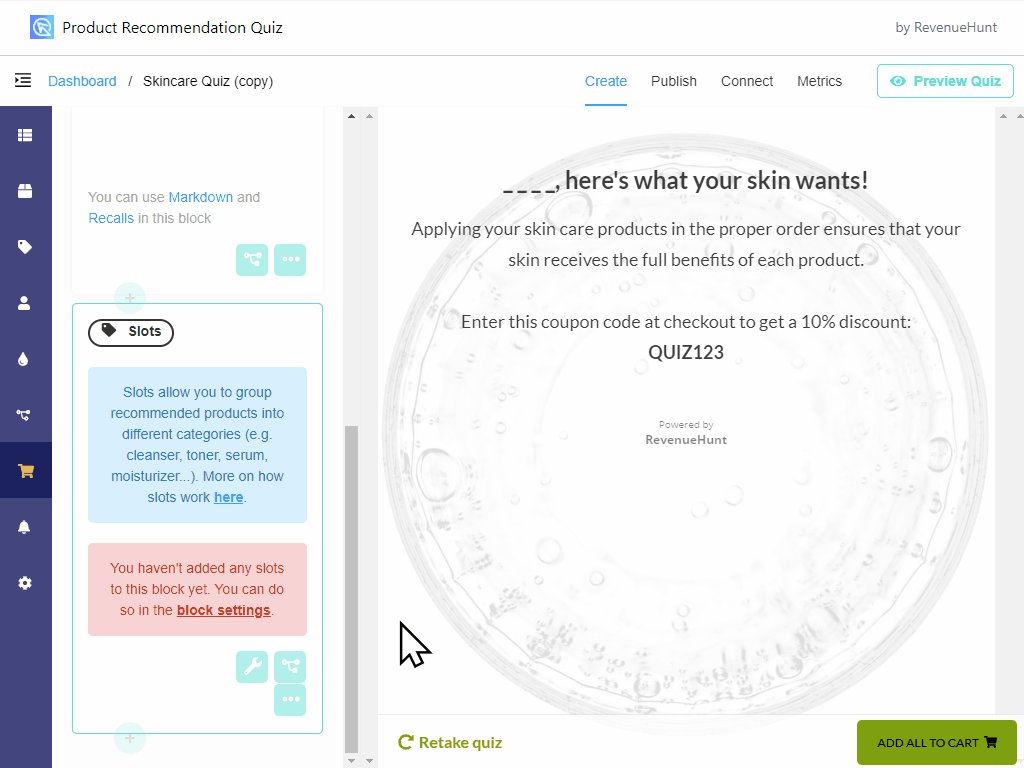
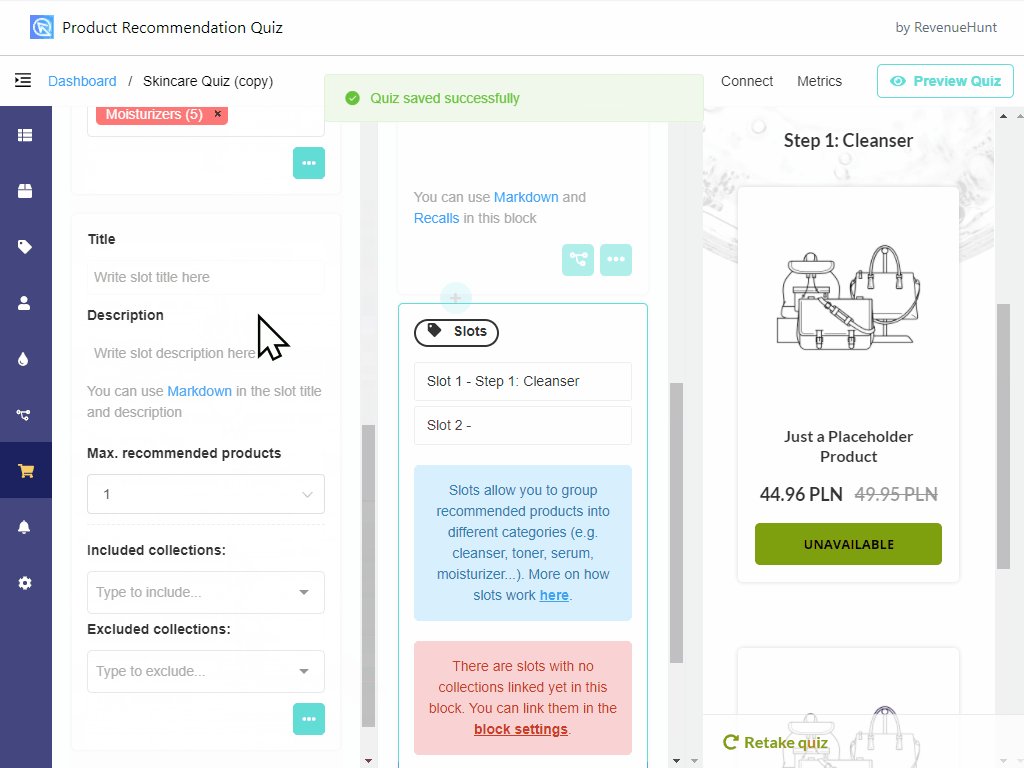
PRODUCTS SLOTS BLOCK
This block can be used to recommend bundles of products of different categories that combine well with each other and are of more value to the user if sold together.
Example 1: a skincare store that wants to recommend a skincare routine composed of a cleanser, a toner, a serum and a moisturizer.
Example 2: an electric bike store that recommends bicycles + accessories (trolley for kids, helmet…)
Example 3: a haircare company that wants to sell a complete haircare routine: shampoo, oil, conditioner…


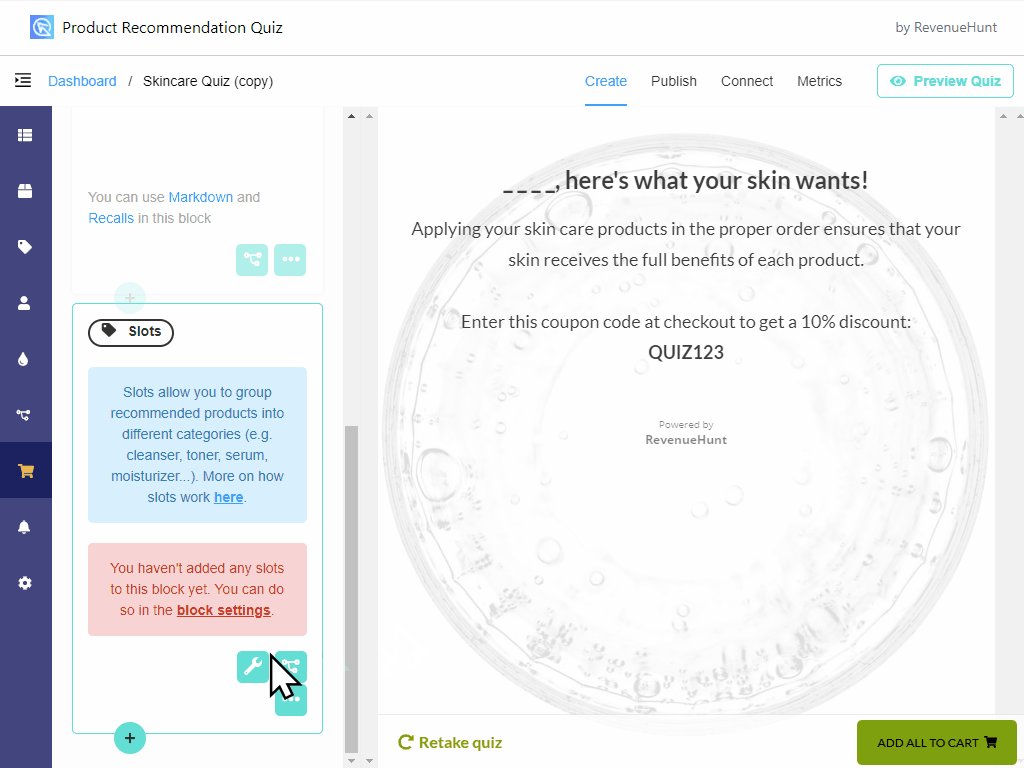
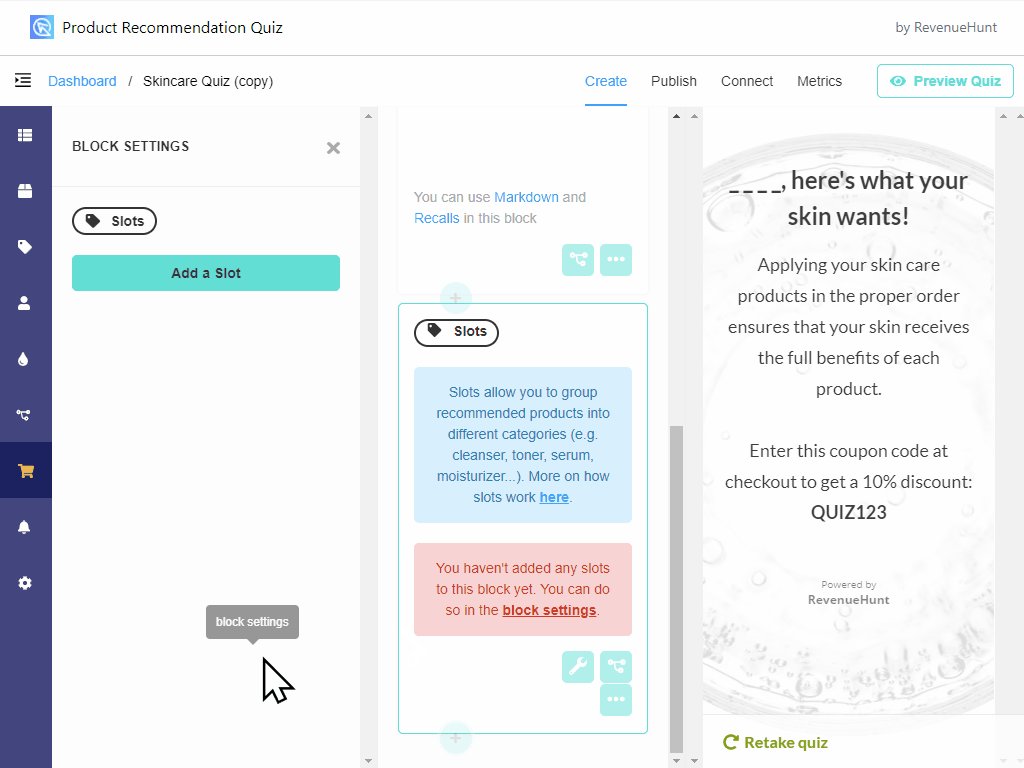
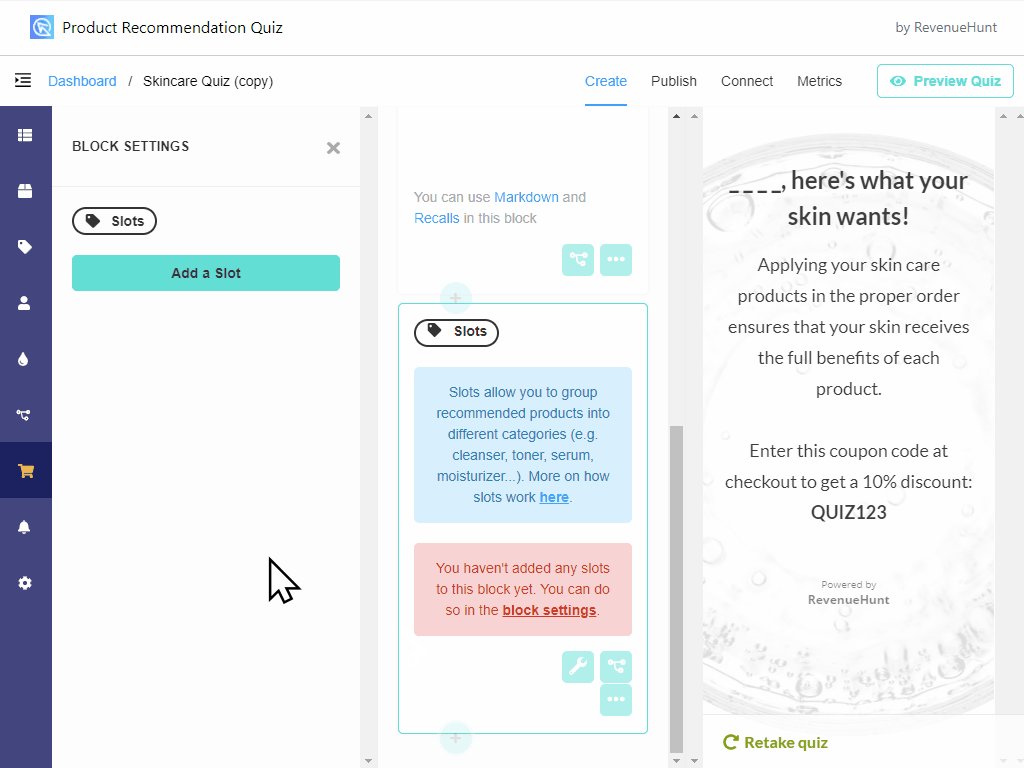
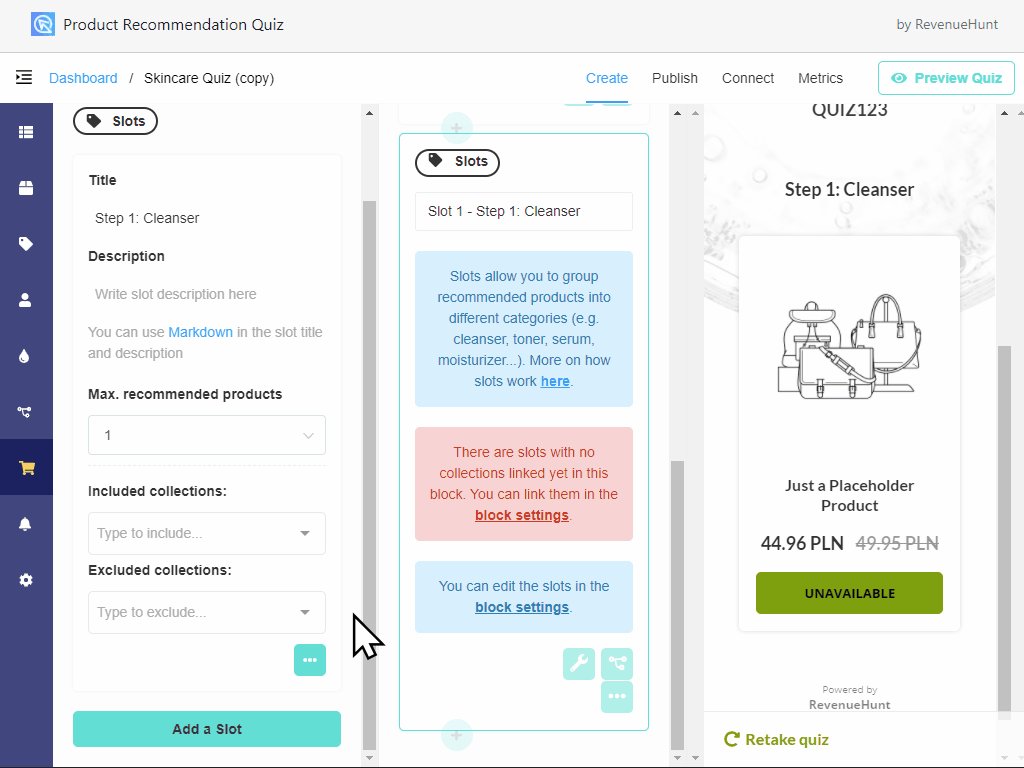
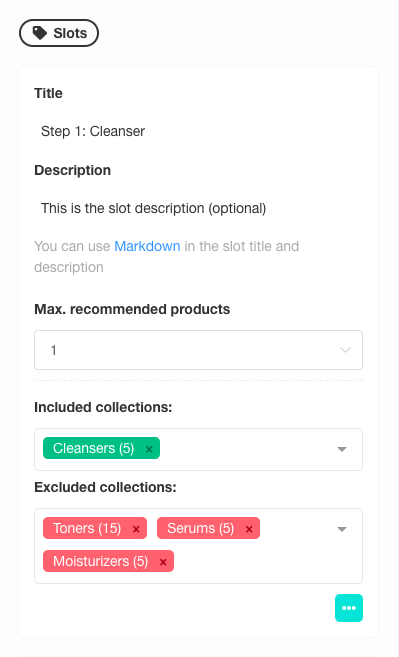
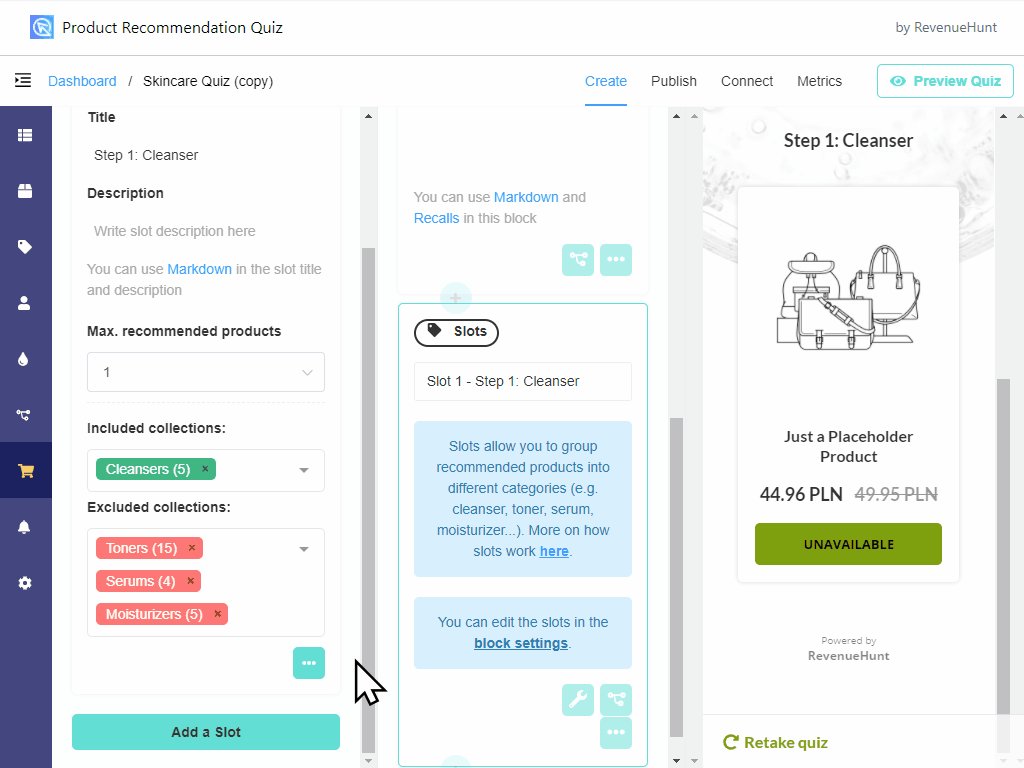
To add slots to this block, click on the “block settings” (little wrench icon).

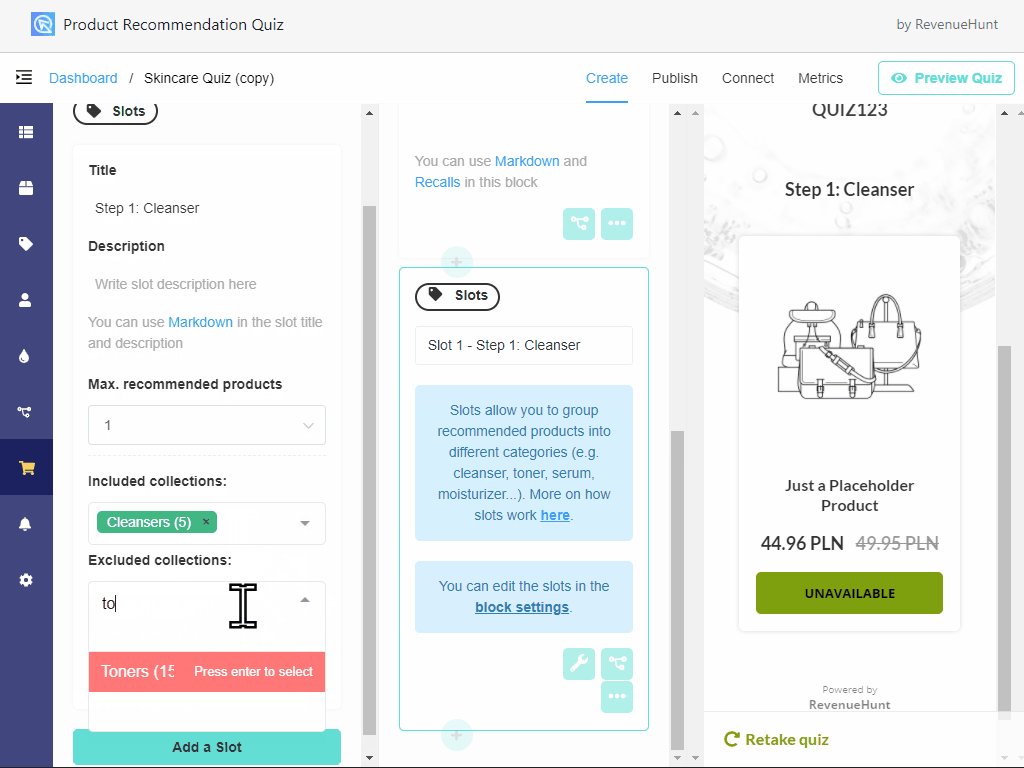
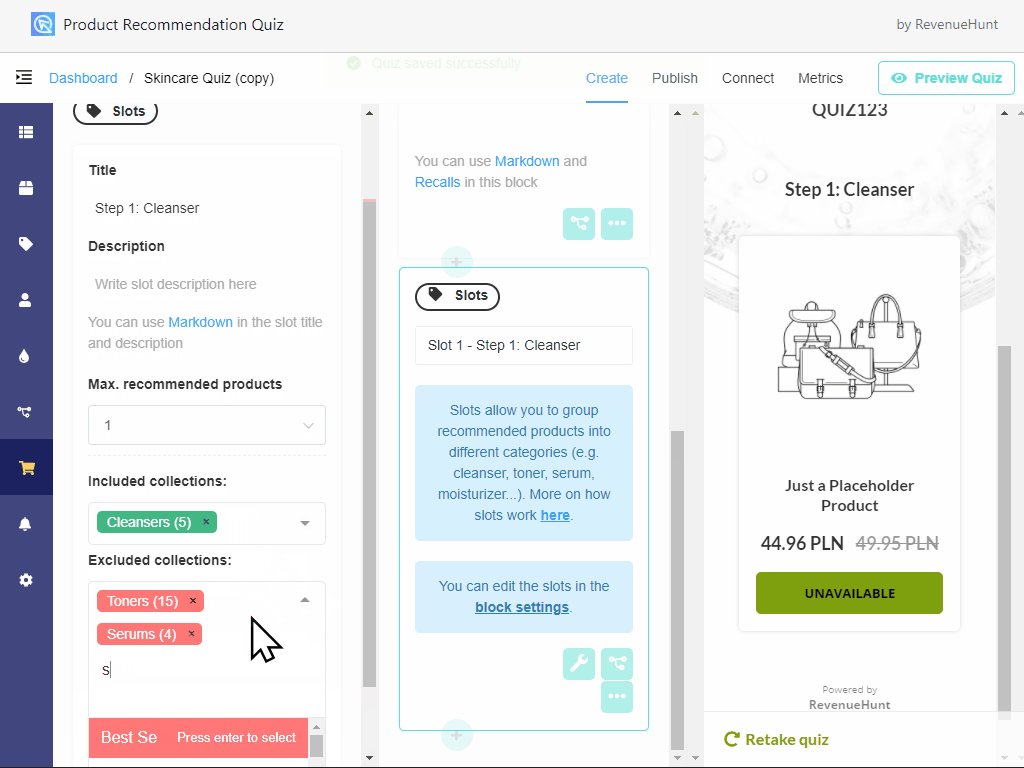
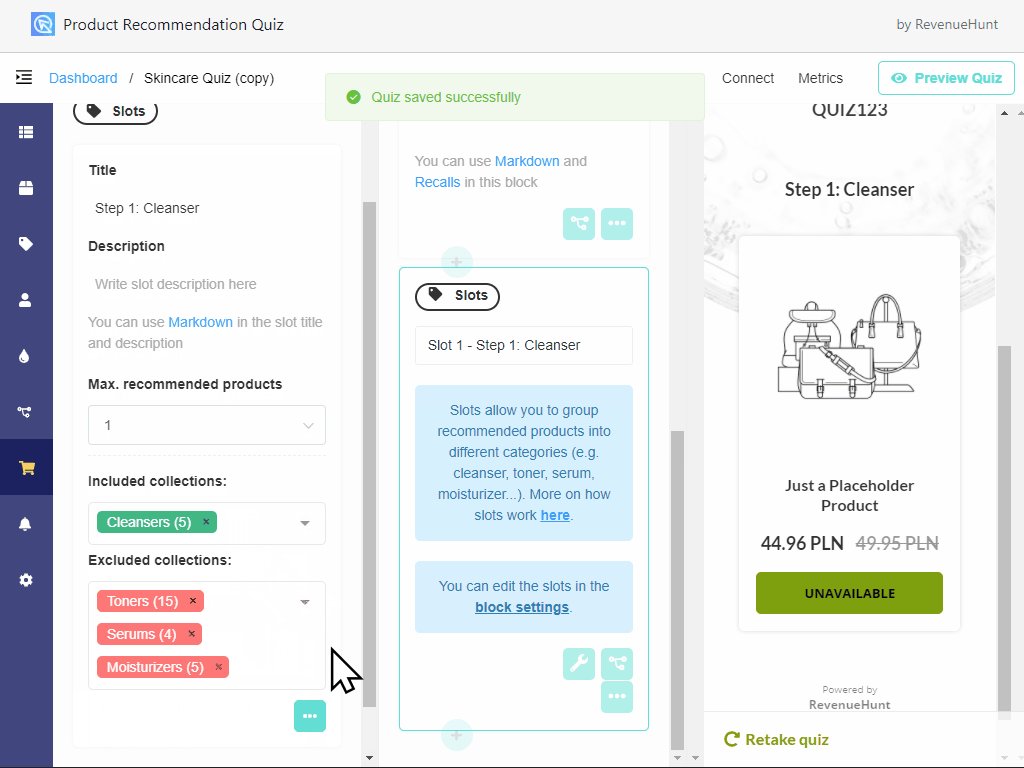
For the Slots Block to work correctly you need to:
- Create collections in your Shopify store that group products of those categories
- Link those collections in the “Slots” block, in the Results Page settings
- Link products from those collections to the corresponding choices in the quiz

Make sure you link at least one collection in the “included collections” input. If not, this slot won’t be displayed because no product categories will be linked to it.


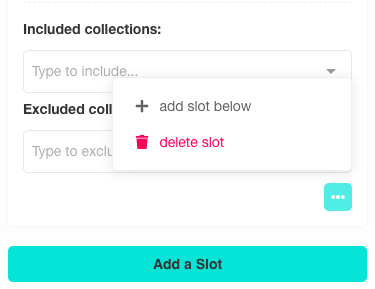
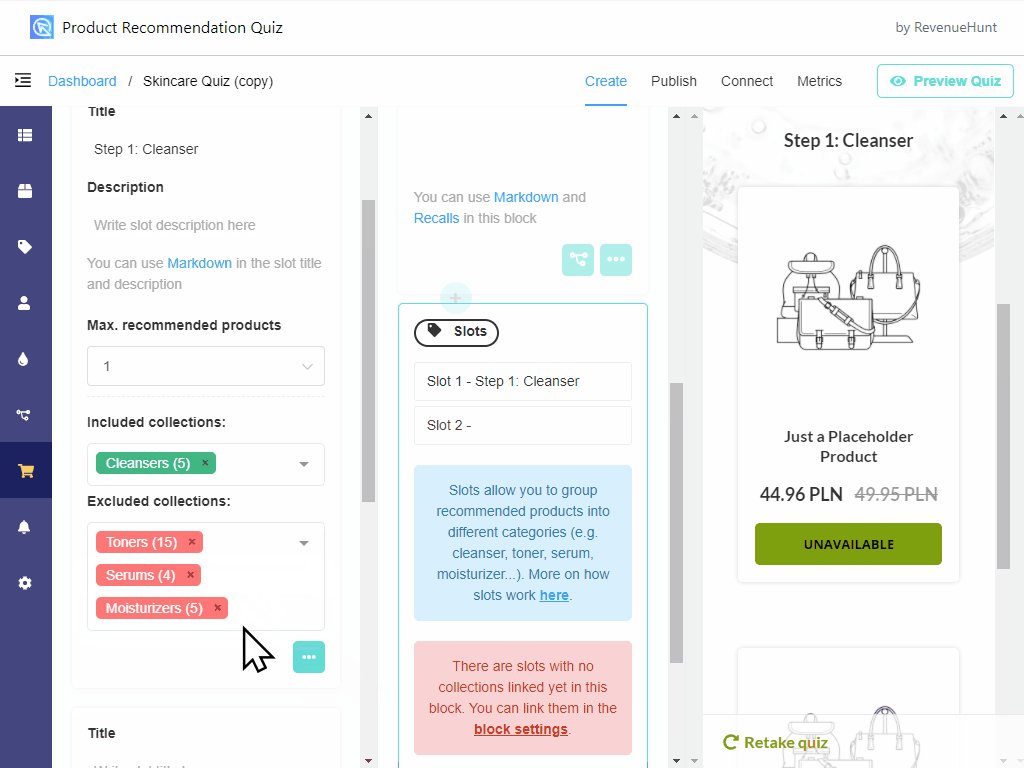
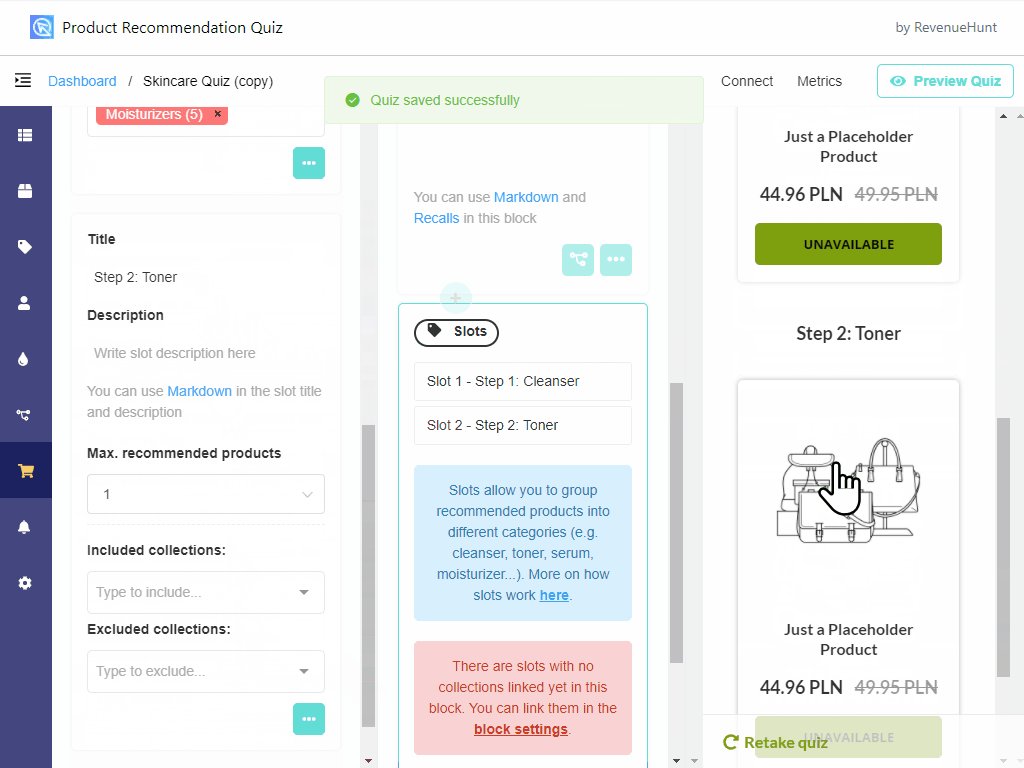
You can add or remove slots by clicking the “more options” button (three dots):


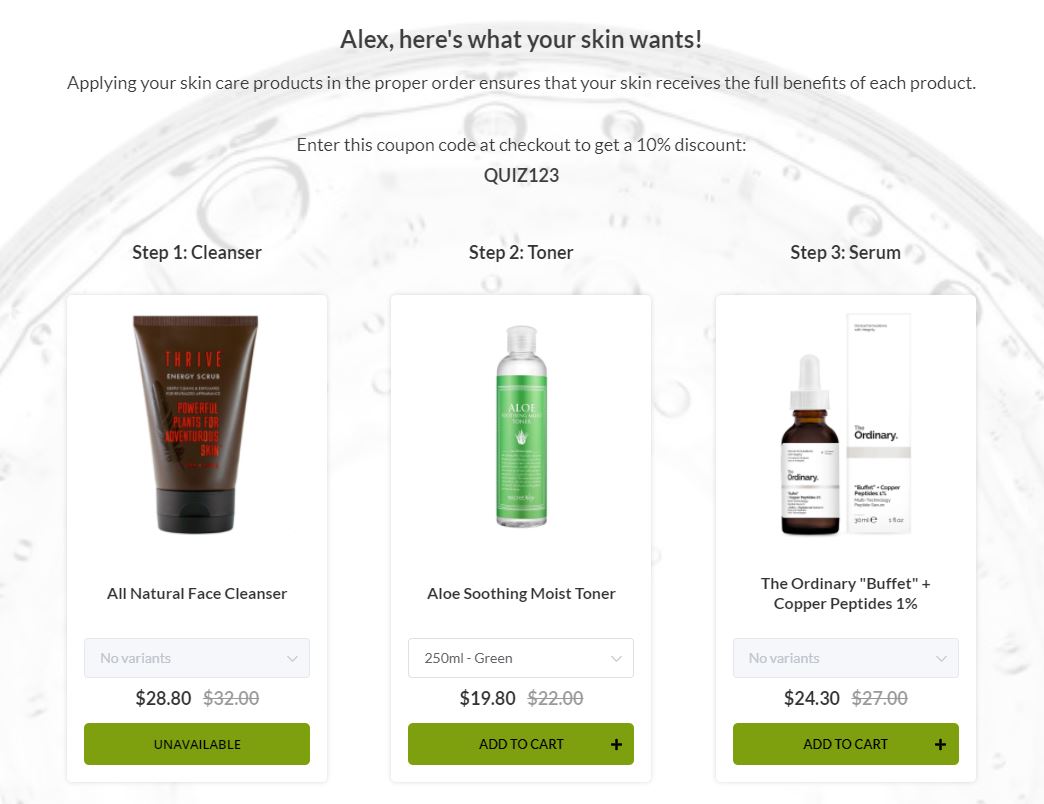
This is how your quiz results can look like when arranged into Slots:

Adding Conditional Logic to the blocks
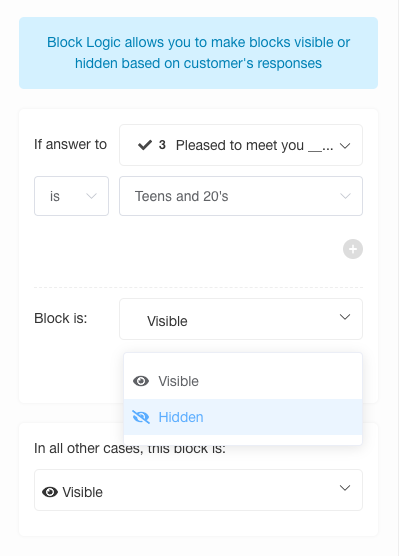
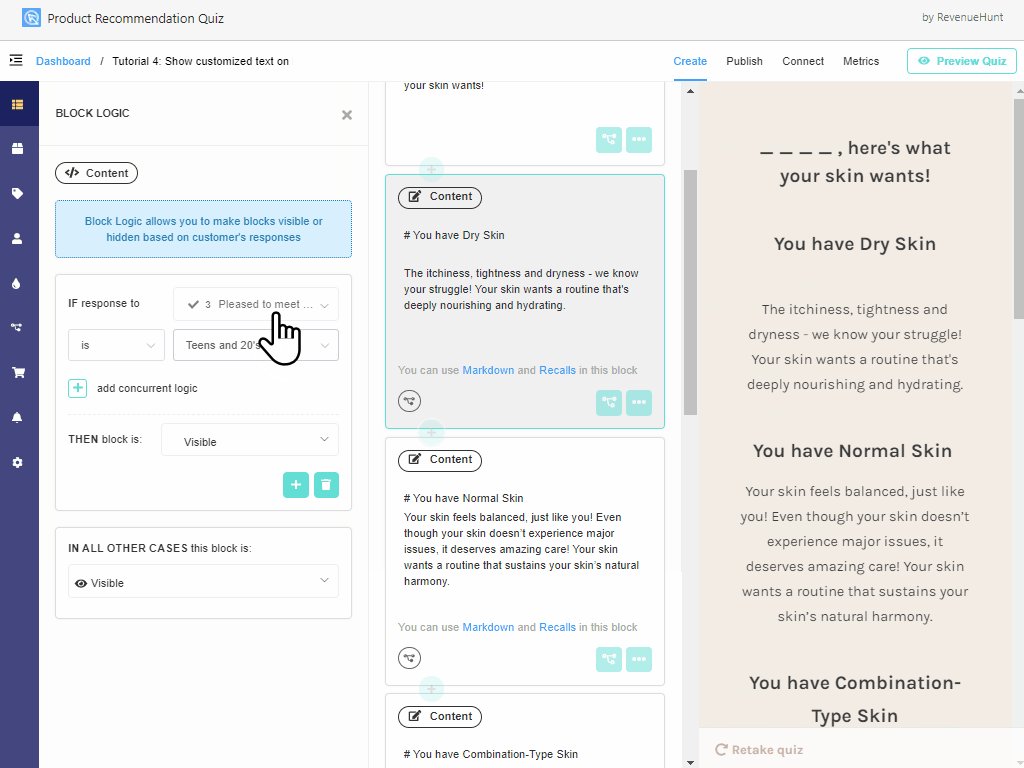
Conditional Logic is like having a visual interface for creating IF-THEN-ELSE conditional statements, with the advantage of not needing to know how to code.
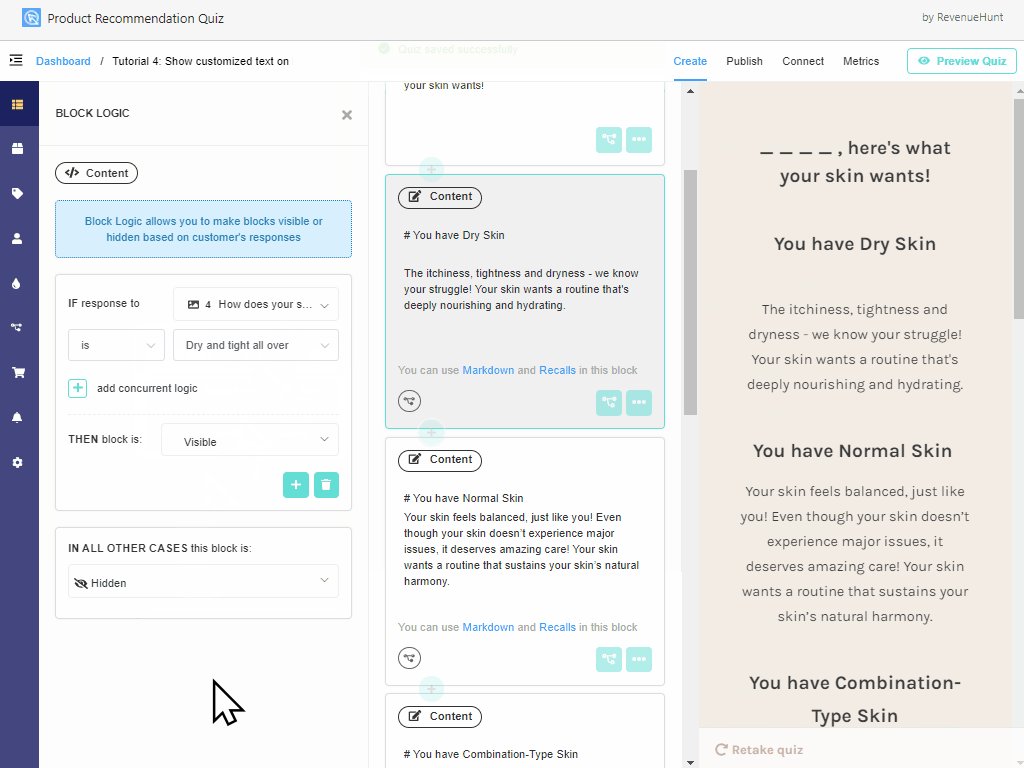
To add conditional logic to a block, click on the “block logic” button:

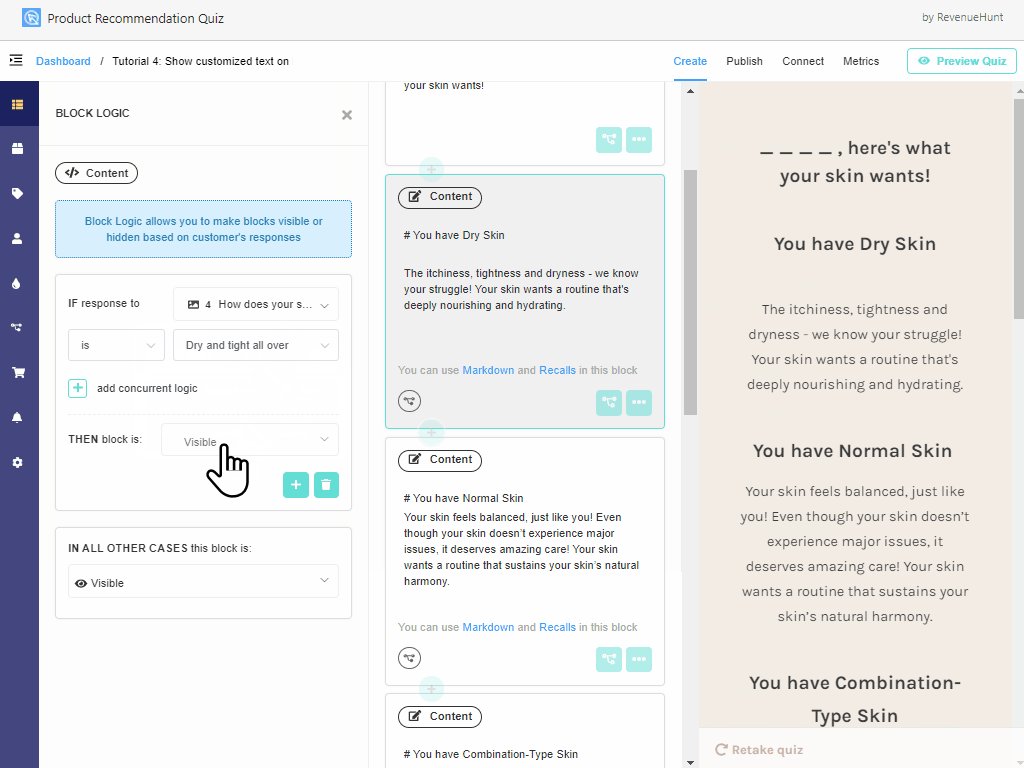
Conditional Logic lets you show or hide a block based on what your customers have responded to your quiz.


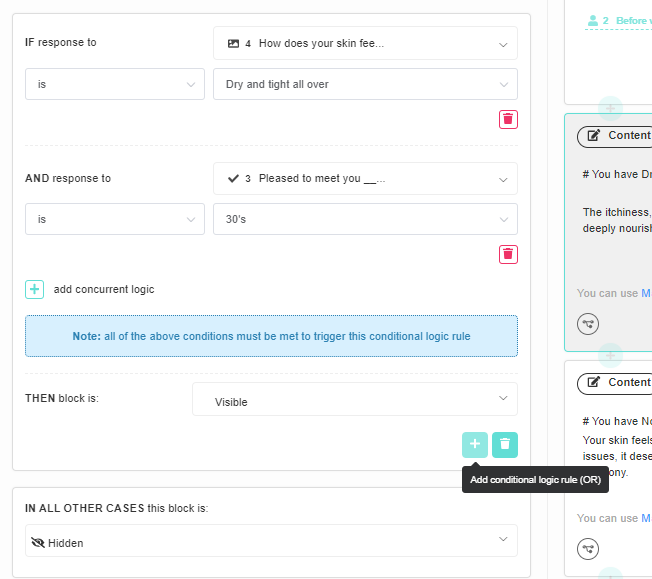
You can create multiple Conditional Logic rules for one single block using AND and OR statements.


You can add other (OR) conditional rules by clicking the plus sign at the bottom of the section:


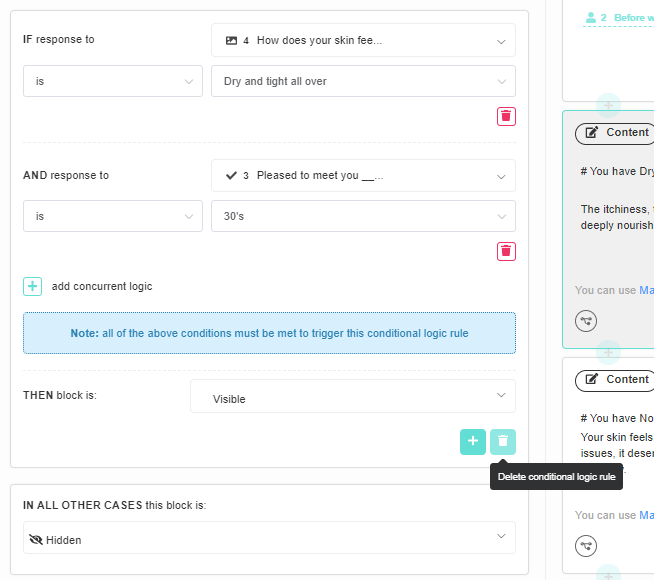
You remove conditional rules by clicking the trash can button:

Tweaking the Results Page settings
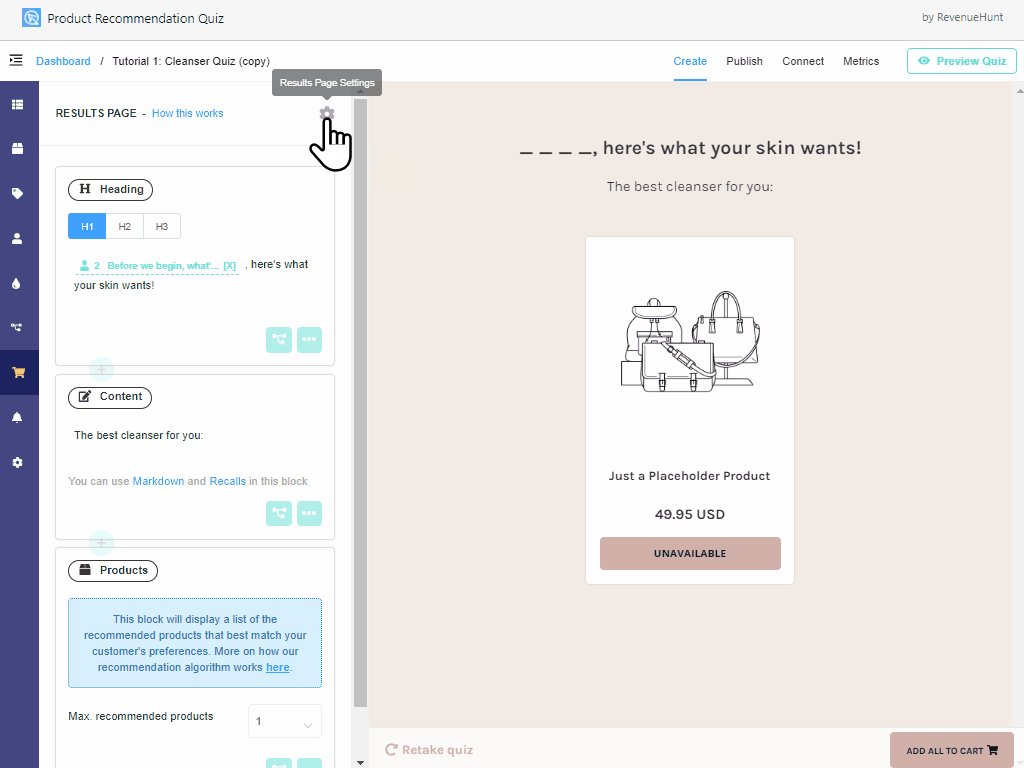
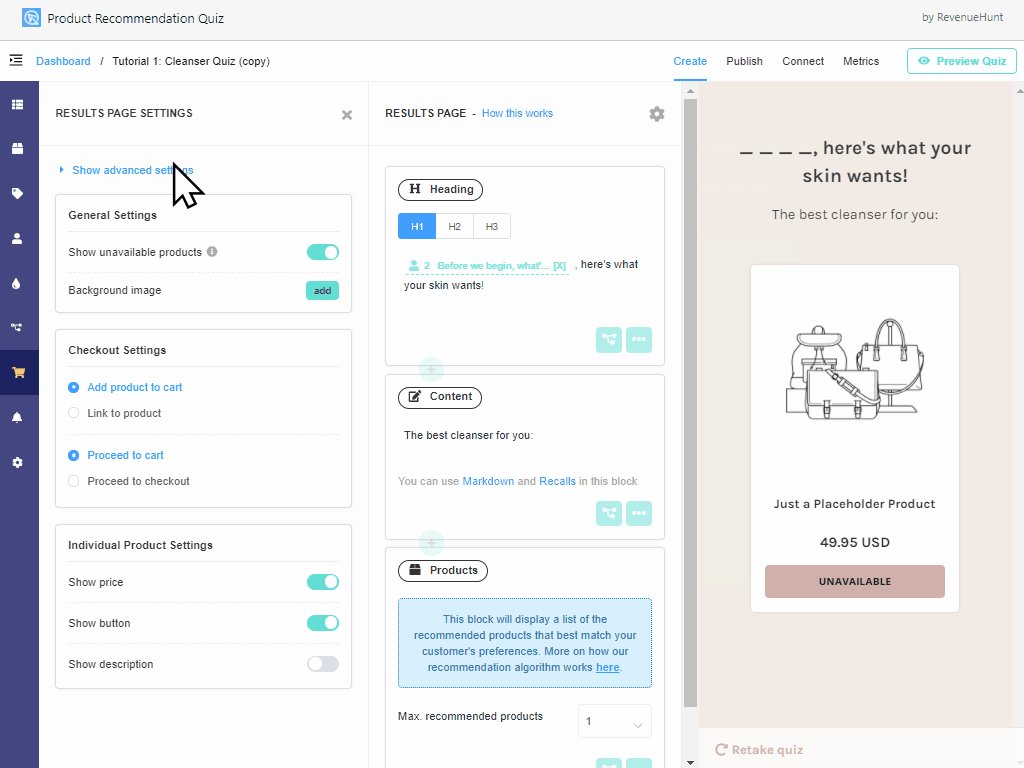
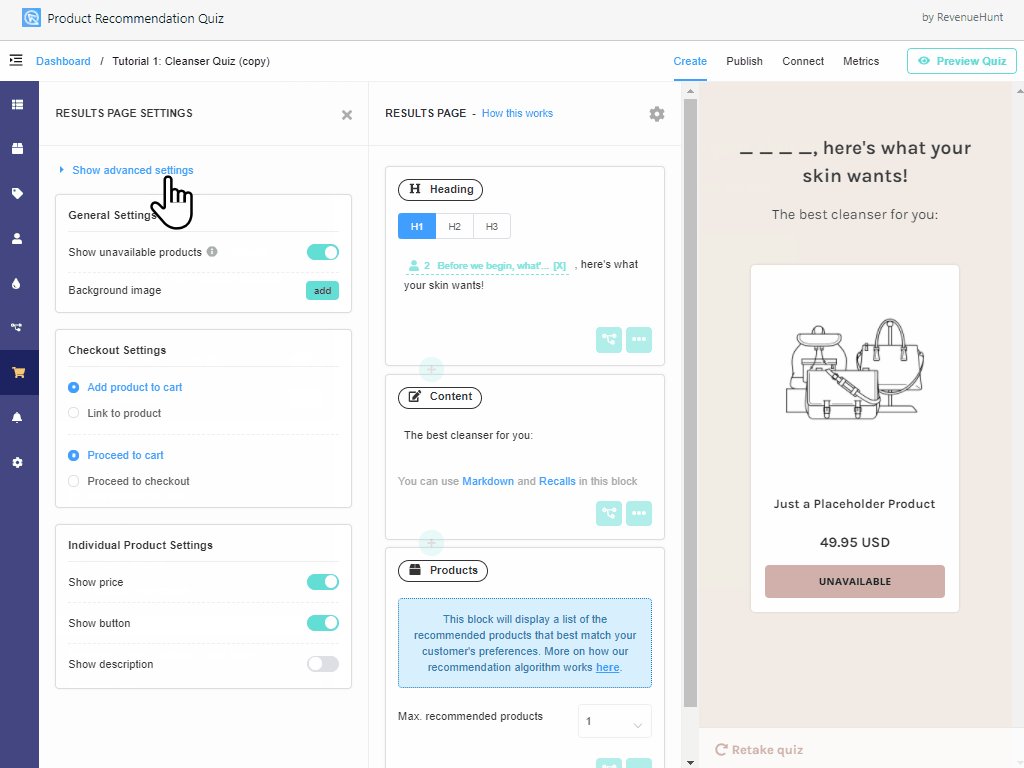
Open the Results Page settings by clicking on the little “cog” icon on the top. This should display most of the settings you need to configure the quiz to your liking. For advanced customization, you can click on the “show advanced settings” on the bottom:


Most of the settings are self explanatory, but here are a few which might need clarification:
- Group product variants. If activated, all variants will be bundled in a single product and your customer will be able to select the variant from a dropdown. If deactivated, variants will be displayed separately.
- “Add to Cart” vs. “Link to Product”. If you want your customers to be able to add products to the cart, choose the first option. If you want to link to the product or if you’re using subscription apps like ReCharge, ReCart or Bold, choose the second one.
- “Proceed to Cart” vs. “Proceed to Checkout”. If you want to skip the cart and go to the checkout directly, choose the second option. This option is the only one which is possible in headless commerce solutions when you insert your quiz in third party websites or blogs.
Multiple Results Pages
This feature is useful when you want to show completely different results pages depending on what your customers’ responses to your quiz.
To activate this option, go to the Results Page Settings > Show Advanced Settings > Activate Multiple Results Pages.


This will open a sidebar where you will be able to add, delete and edit multiple results pages:

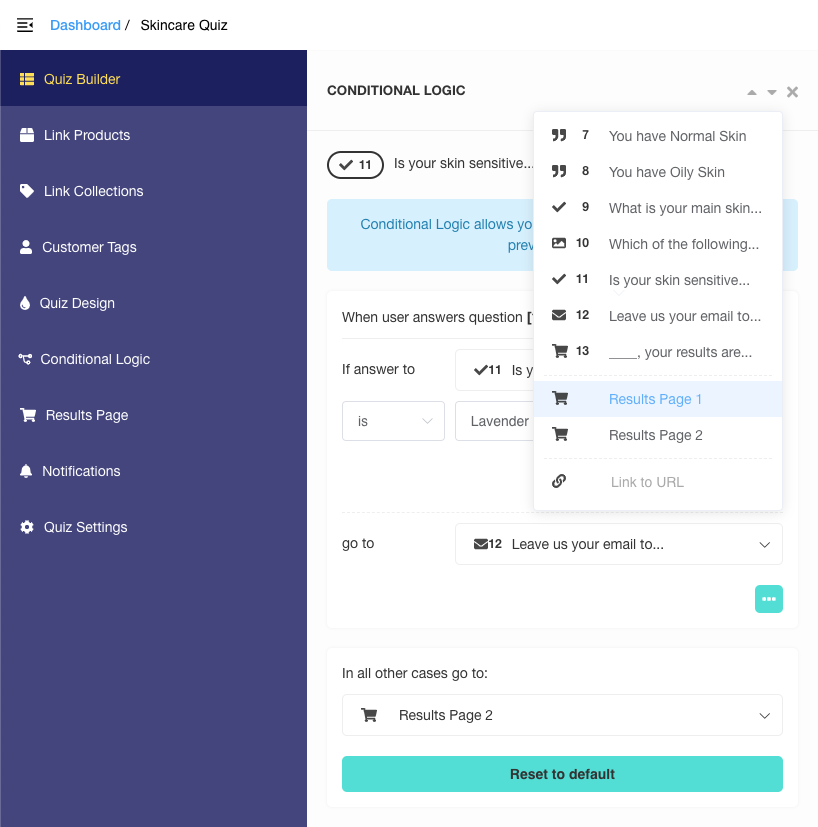
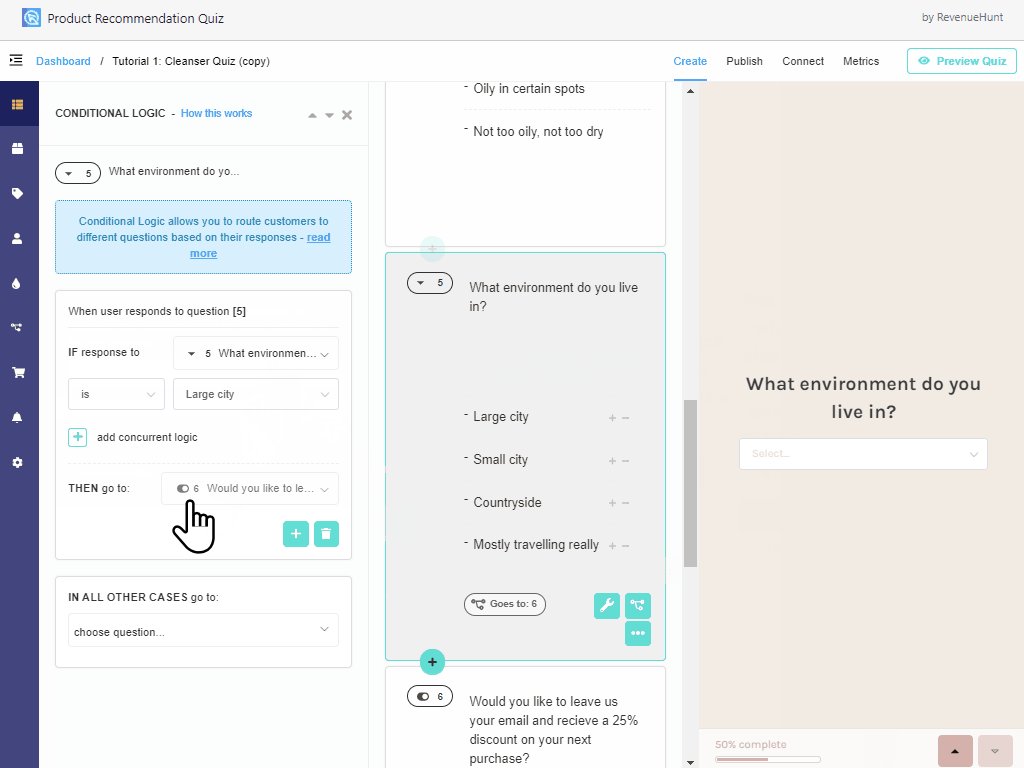
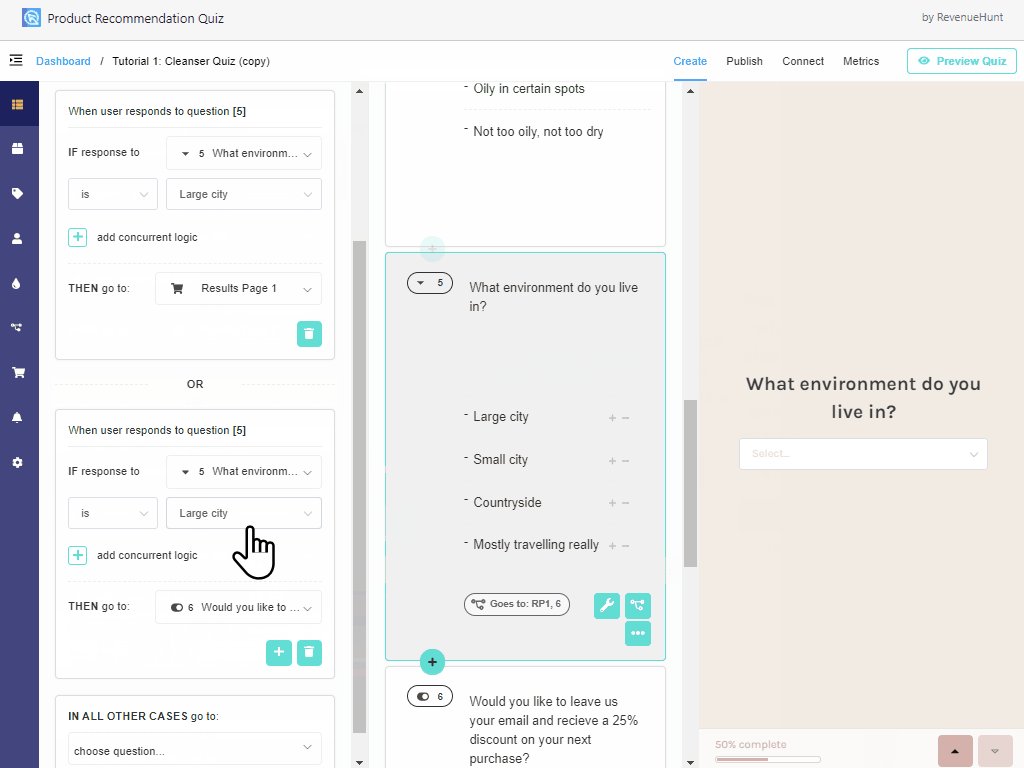
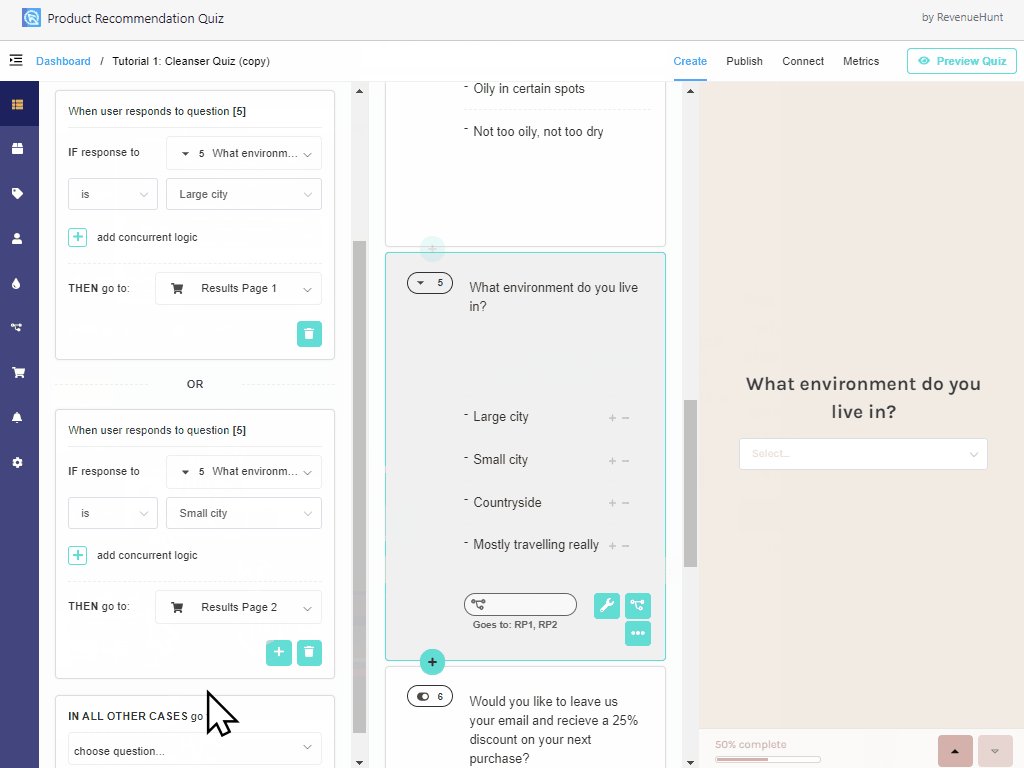
If no Conditional Logic is added to point to secondary default pages, after taking the quiz your customers will be taken to the default results page. You can add Conditional Logic in the Quiz Builder to point to other results pages:


Custom JavaScript Code
Even though we have a lot of settings to make it very easy to change the look and feel and the content of the Results Page, there are times that you want to harness the power of the Product Recommendation Quiz but want to:
- add custom behavior, texts or logic
- display custom product recommendations
- forward to any particular page on your store
We made it very easy for developers to tap into the quiz response and get all the information they need: individual answers to questions, triggered tags and recommended products.
To add your Custom JS Code, click on the Results Page Settings > Advanced Settings and scroll down to the Custom JavaScript section:

Try adding the following code:
console.log(prq);Now, when you complete the quiz and go to the Results Page, your browser’s console will show you a preview of all the Vue.js functions and properties that are available in the prq scope:

Please check this article for more information on using JavaScript within the Product Recommendation Quiz app. In the article you’ll find:
- other interesting properties and functions
- how to trigger the prq functions from an element in the results page
- how to insert calculations into the quiz results page