How Can We Help?
Customize the quiz design
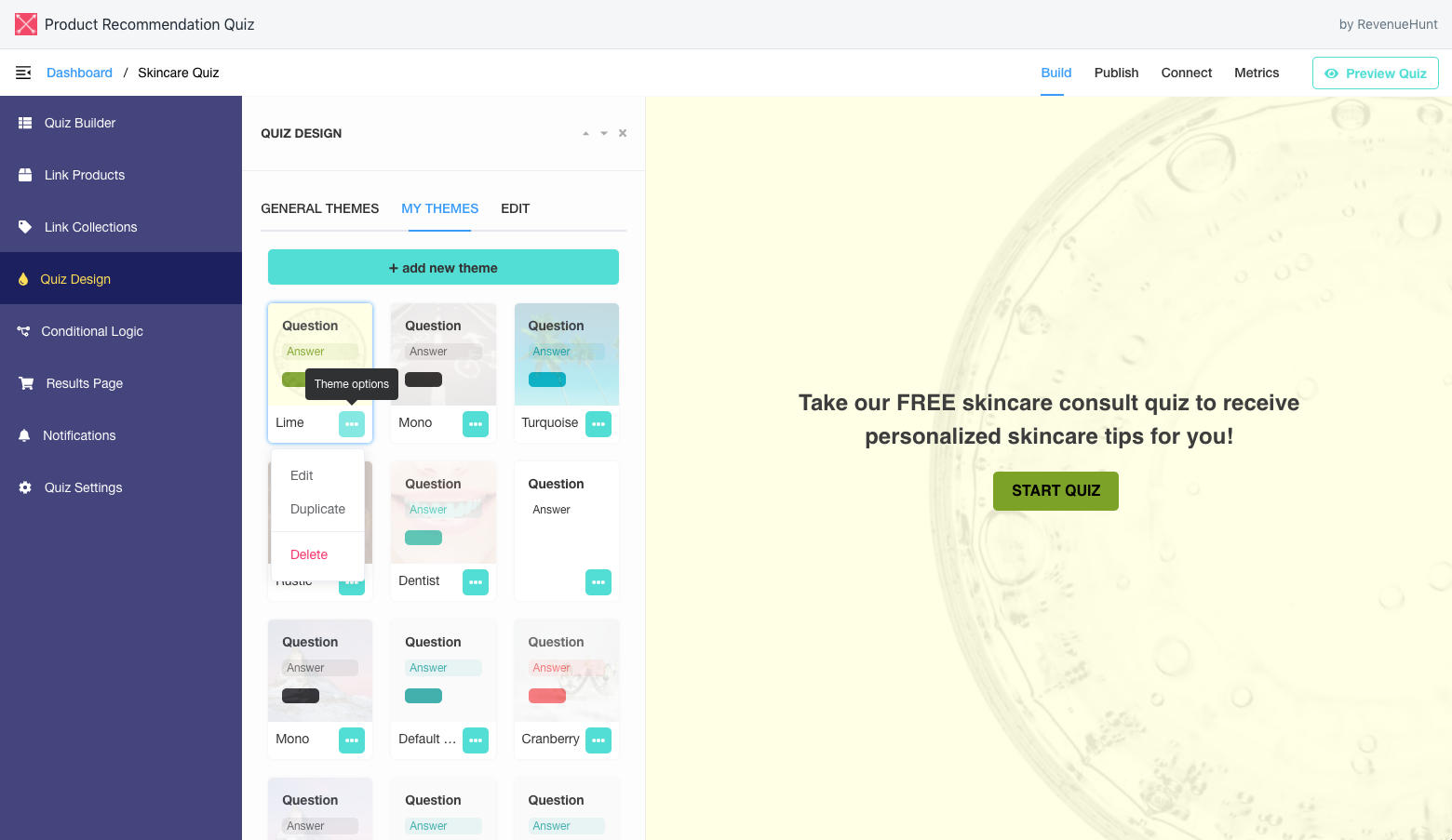
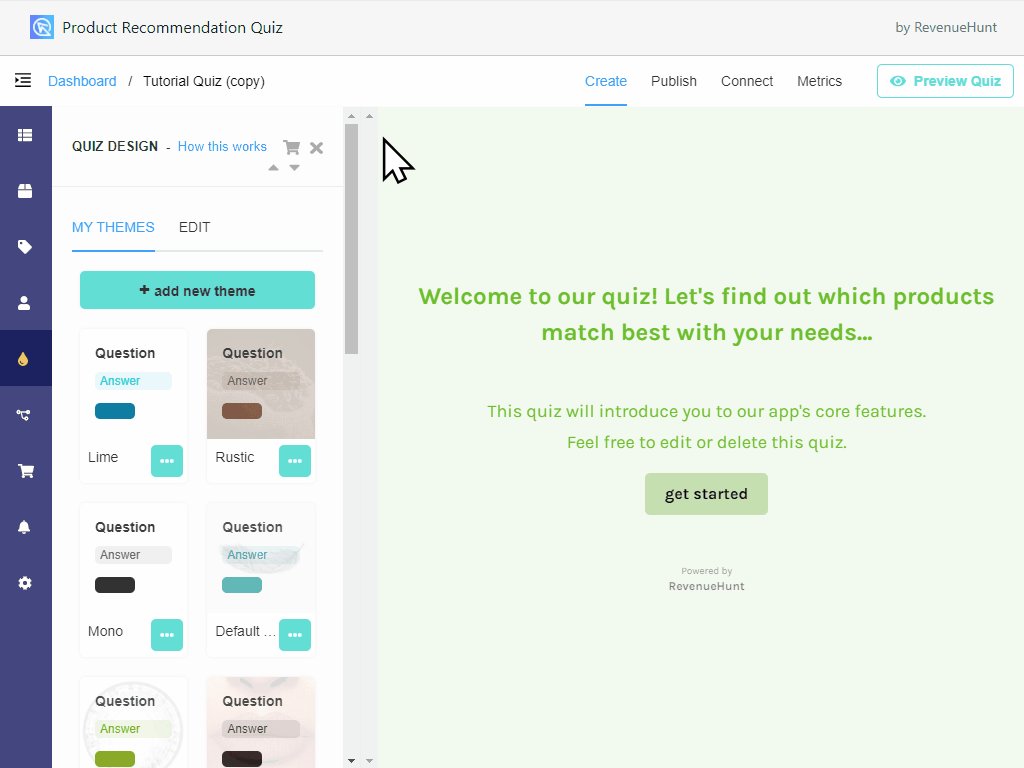
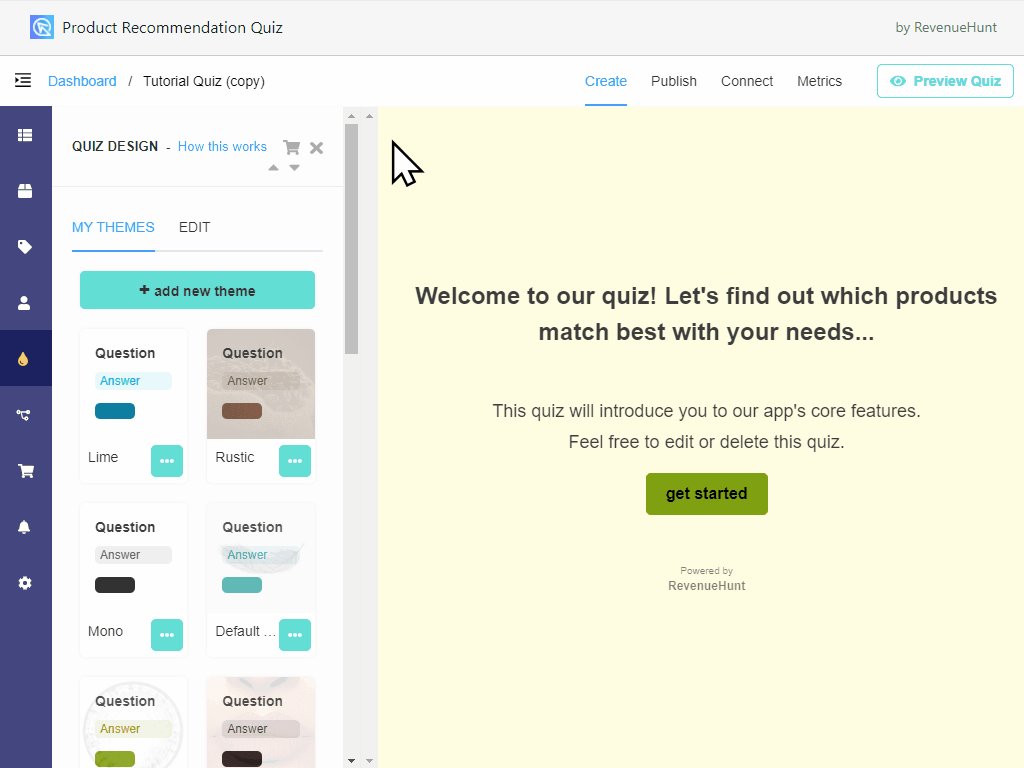
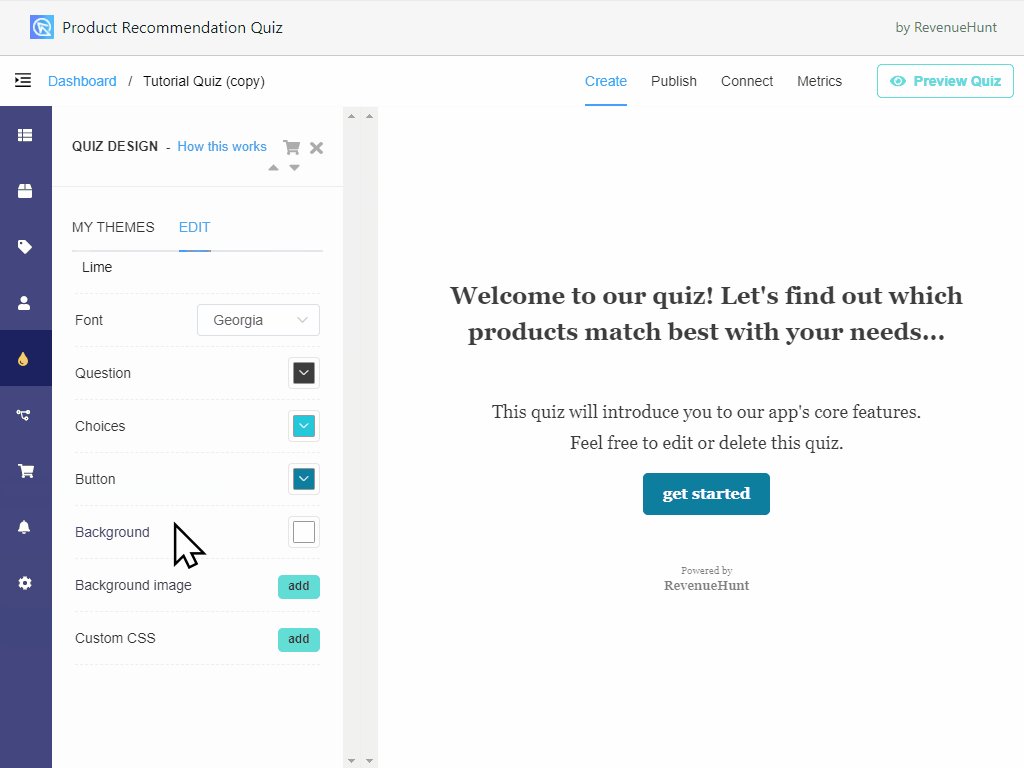
You can edit the quiz design to match your store’s look & feel. Open your quiz and navigate to the “Quiz Design” tab.

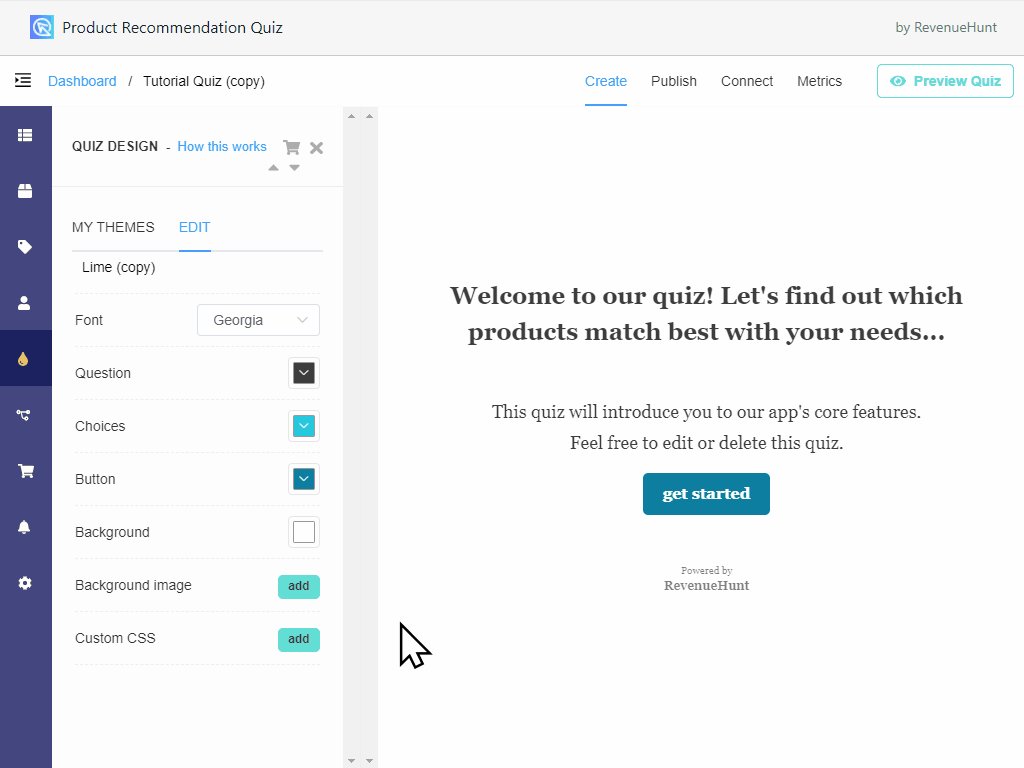
You can choose from any of our pre-designed themes or create your own. All themes that you’ve created or edited will appear in the “My Themes” tab.

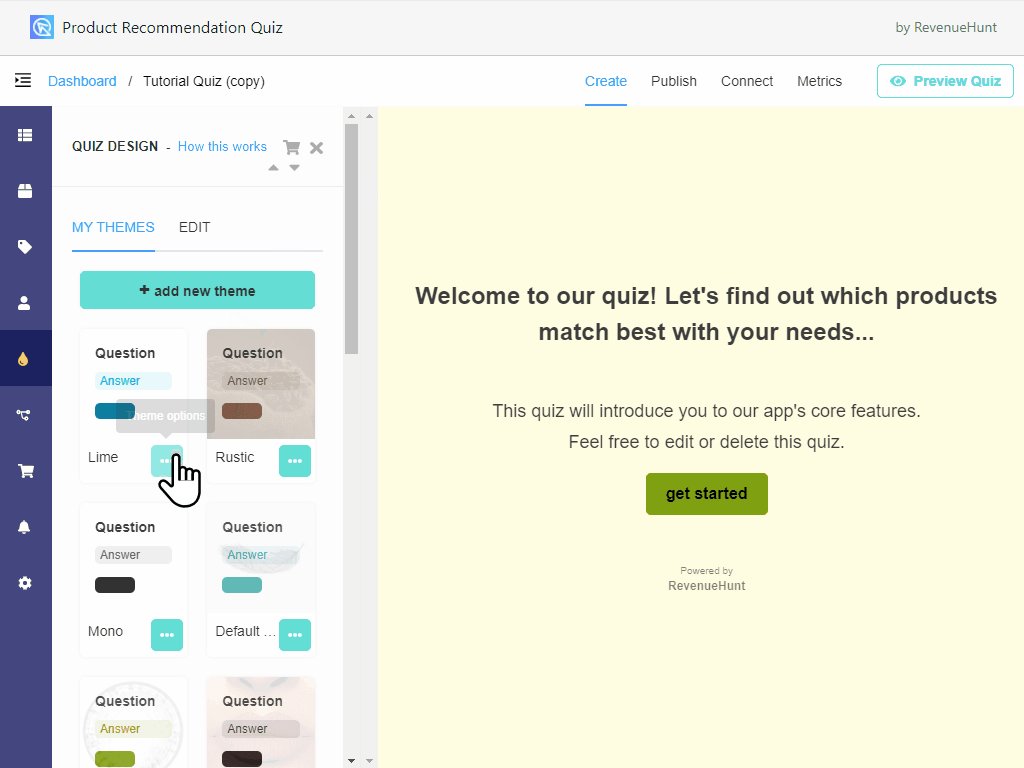
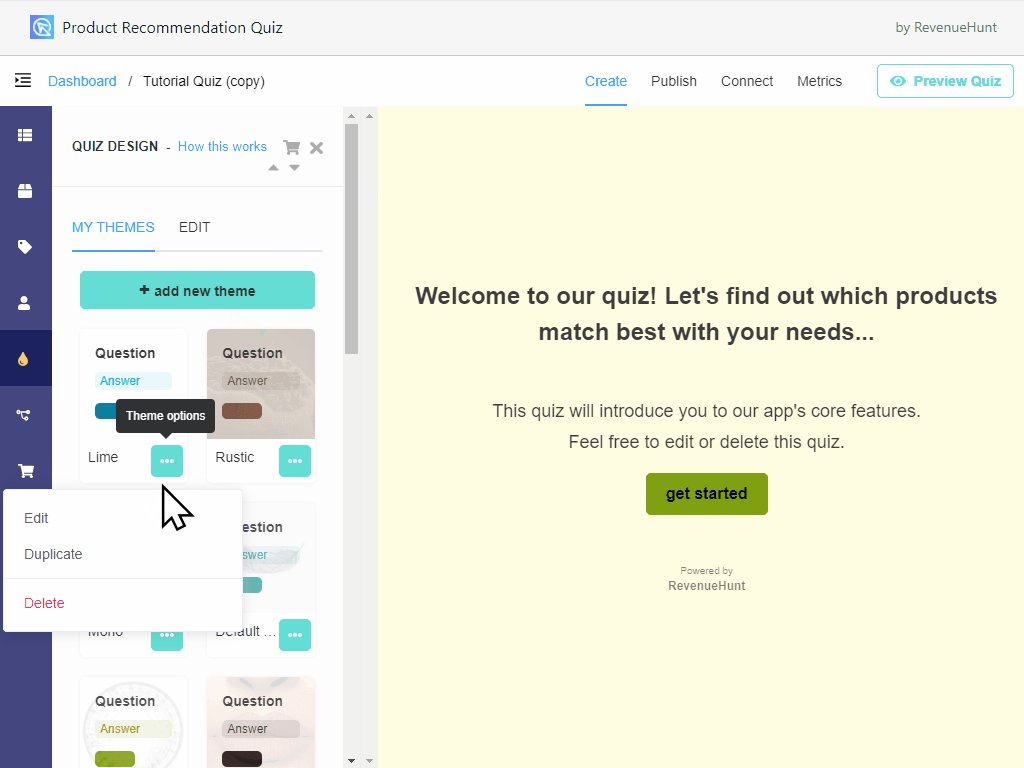
To edit a theme, click on the “theme options” button and a dropdown will appear. Click on the “Edit” option.

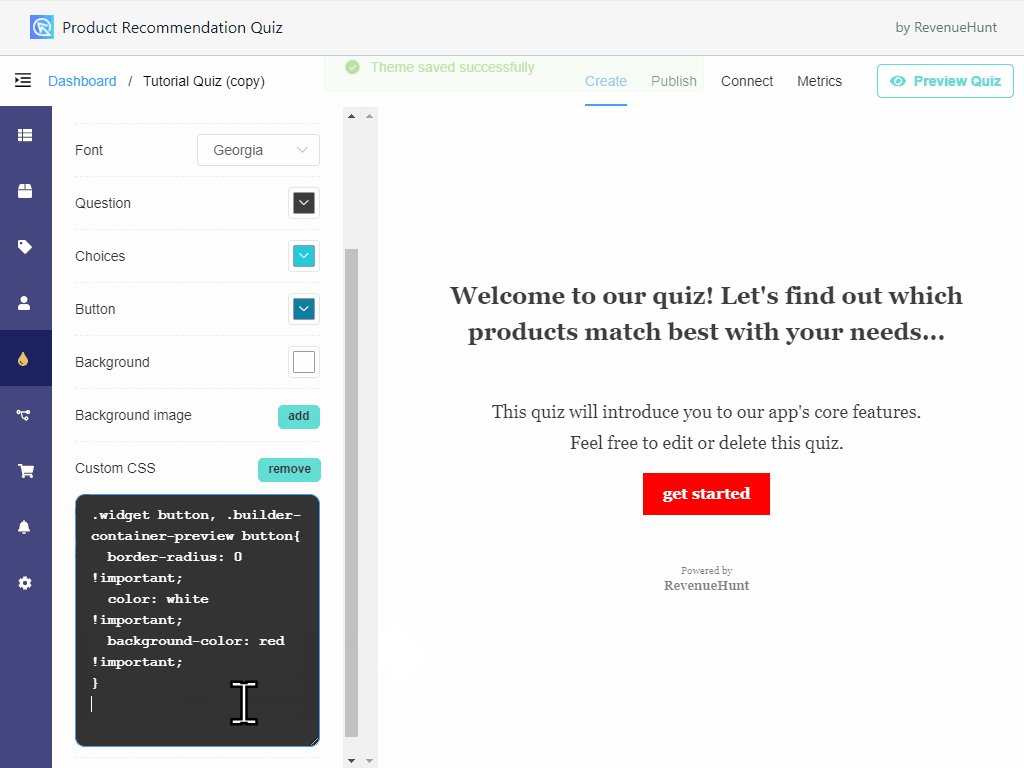
Our theme editor allows you to pick one of our multiple color palettes, choose from multiple fonts and add a default background image to your quiz.
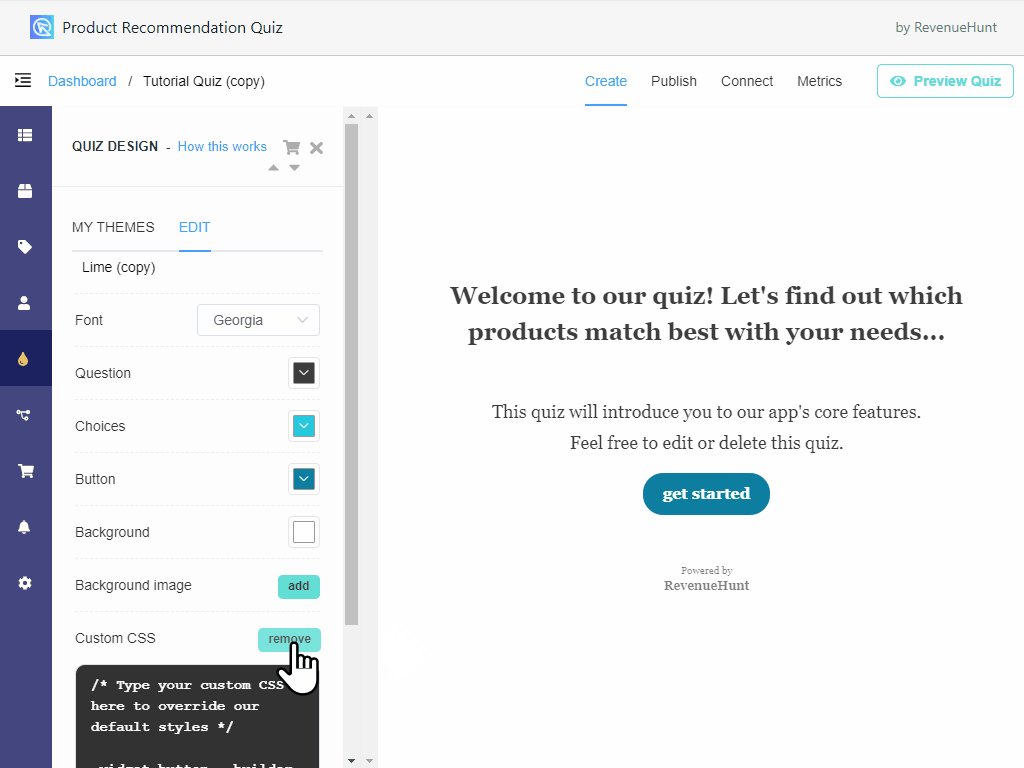
Add your custom CSS
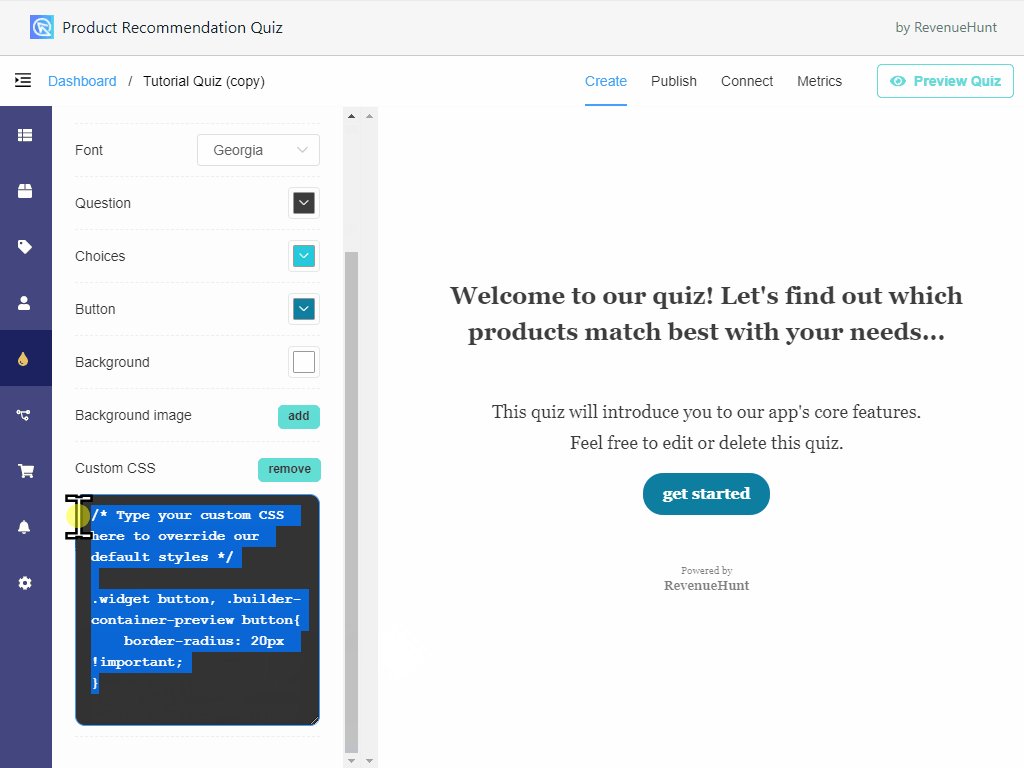
In the theme editor, click on the “add” button in the Custom CSS section. This should open an input where you can add your custom CSS to the quiz.

Your developer will be able to add custom CSS which will override the default styles of the quiz.
Here are a few popular CSS selectors for elements in the quiz:
/* Hide Progress Bar in the footer */
.lq-progress-box{
display: none;
}
/* Change the styles of the choices */
.widget li.lq-choice, .builder-container-preview li.lq-choice{
/* your CSS rules go here */
}
/* Change the styles of the picture choices */
.widget .lq-images li.lq-choice, .builder-container-preview .lq-images li.lq-choice{
/* your CSS rules go here */
}
/* Place the footer bar at the top, for more visibility */
.widget .lq-footer, .builder-container-preview .lq-footer{
position: absolute;
width: 100%;
top: 0;
margin: 0;
}
/* Make "Back" and "Next" arrows point left and right */
#nav-next .fa, #nav-back .fa {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
}
/* Adding a custom font, you'll have to host the font in your server */
@font-face {
font-family: "Morion";
src: url("https://yourwebsite.com/wp-content/themes/yourtheme/fonts/Morion-Light.woff2") format("woff2");
);
}
.builder-container-preview h1, .builder-container-preview h2, .builder-container-preview h3, .builder-container-preview h4, .builder-container-preview h5, .builder-container-preview h6, .widget h1, .widget h2, .widget h3, .widget h4, .widget h5, .widget h6{
font-family: Morion, serif !important;
}
/* Muliptle choice questions: change the selected options background */
li.lq-selected .lq-letter {
background-color: gray !important;
}
/* Change the color of the Retake Quiz text */
.lq-retake-quiz {
color: black !important;
}
/* Change the background of the Add to Cart button */
.lq-checkout {
background-color: #ff7028 !important;
}
/* Change the background of the singluar Add to cart buttons */
.lq-btn-content {
background-color: #ff7028 !important;
color: white !important;
}